webサービスを作成しwebでオンライン決済サービスを使用するにあたり、Djangoで実装する方法を紹介します。
webオンライン決済システムを導入することで
- お金の決済と管理を一任できる
- 複雑で高度なセキュリティコードを書く必要がない
などのメリットが挙げられます。
コンテンツ
ゴール

フロント側で、クレジットカードの支払いができる表示とdjangoのサーバー(views)側でAPIを繋いで処理ができるまでになります。
PAY.JPとは
今回数あるwebオンライン決済の中で、私ヒロヤンが利用するのはPAY.JPになります。
PAY.JPは、簡単にクレジットカード決済を導入できるサービスです。
PAY.JPを使えば、複雑で分かりにくかった 支払いのすべてをシンプルにできます。
PAY.JPを選んだ理由
数あるオンライン決済サービスでPAY.JPを選んだ理由は、業界最低水準の料金の安さと、小規模スタートアップ向けを推奨していることです。
最後はPAY.JPとstripeで悩みましたがPAY.JPの方が手数料が安かったので決めました。
もし今後売上が拡大していった場合に、改めてオンライン決済サービスは見直そうと思います。
そう、走りながら考える。
環境
・python 3.8
・django 2.2
ある程度djangoの仕組みを理解していることを前提に話を進めていきます。
導入手順
導入手順を紹介していきます。
PAYJPに新規登録
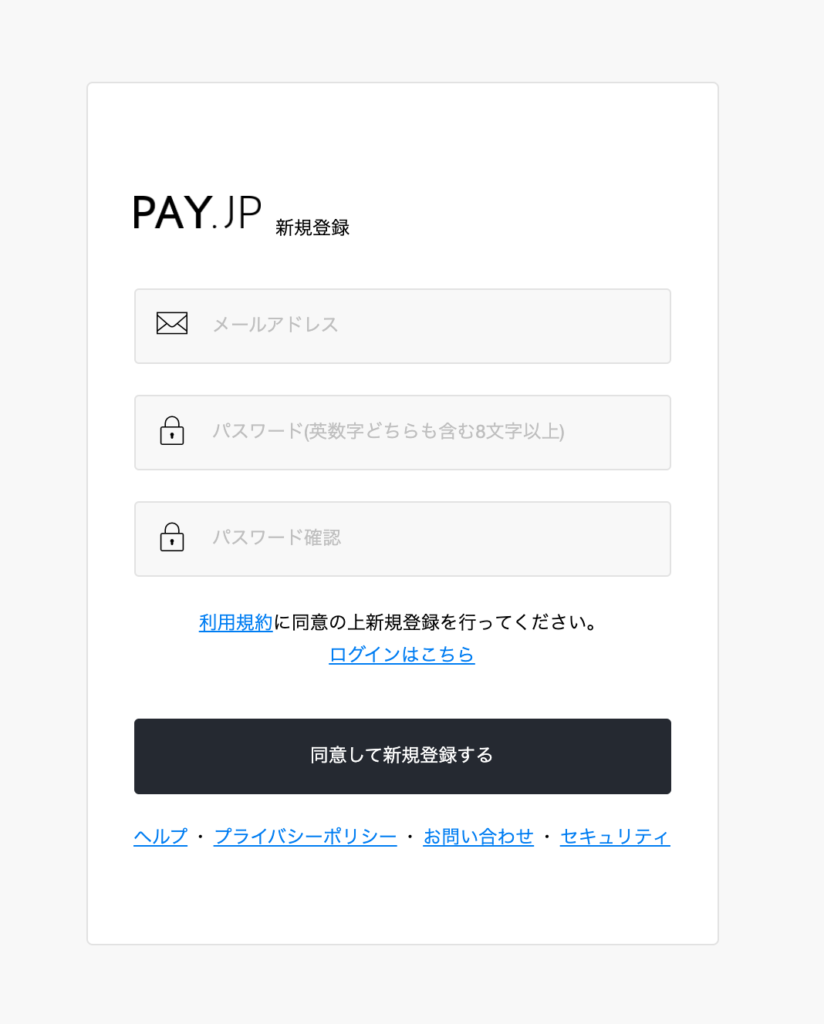
PAY.JPの公式サイトから新規登録を行います。
本番環境に整えるまで、個人情報やクレジットカード情報等は必須ではありません。
開発段階で必要なのはメールアドレスのみになります。

APIキーを入手
ログイン後の左のサイドバーにAPIという項目がありますので、クリックします。
クリック後にAPIキー各種情報を入手できますので、以上で必要な準備ができました。
Djangoに必要なライブラリをインストール
django pyajpのライブラリをインストールします。
|
1 |
% pip install django payjp |
Successfullyが表示されれば成功です。

settings.pyの編集
djangoのsettings.pyの設定ファイルに、先に入手したPAY.JPのAPIキーの設定します。
settings.py
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import payjp INSTALLED_APPS = [ ... ... ... ] # PAY.JPのテスト秘密鍵 payjp.api_key = "sk_test_xxxxxxxxxxxxxxxxxxxxxxxxxxxx" # PAY.JPのテスト公開鍵 PUBLICK_KEY = "pk_test_xxxxxxxxxxxxxxxxxxxxxxxxxxxx" |
payjp.apy_keyの右辺には、PAY.JPのskで始まるテスト秘密鍵(テスト段階なので)を記入します。
PUBLICK_KEYの右辺には、PAY.JPのskで始まるテスト公開鍵(テスト段階なので)を記入します。
またこの時、直書きしてしまうと、githubにpushした時にセキュリティ警告が発生してしまったりしますので、以下の記事を参考に、dotenvを使用する等の対応をお願いします。
viewsの処理
続いてサーバー側の処理を書いていきます。
views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import os import payjp import settings from django.views.decorators.csrf import csrf_exempt @csrf_exempt def pay(request): """支払い""" if request.method == 'POST': amout = 1000 payjp_token = request.POST.get("payjp-token") customer = payjp.Customer.create(email="example@pay.jp", card=payjp_token) charge = payjp.Charge.create( amount=amout, currency="jpy", customer=customer.id, description="Django example charge", ) return HttpResponseRedirect(reverse('myapp:success')) context = { 'public_key': settings.PUBLICK_KEY, } return render(request, 'myapp/pay.html', context) |
- 6行目の@csrf_exemptでhtml側からのpostの{%csrf_token%}を無効にしています
- 10行目のamoutは支払い金額です
- 12行目のemailも仮で置いています
- 15行目では日本円のjpyを指定します
6行目の@csrf_exemptについて、今回のような外部URLのPOSTでは{% csrf_token %}が推奨されていません。
それを回避するための、推奨されるコードになりますのでこのように記述することをお勧めします。
詳しい詳細は以下の記事で紹介しています。
テンプレートの処理
|
1 2 3 4 5 6 7 8 9 10 11 |
<form action="" method="post"> {% csrf_token %} <article> <label>1000円のお支払い</label> </article> <script type="text/javascript" src="https://checkout.pay.jp" class="payjp-button" data-key="{{ public_key }}"> </script> </form> |
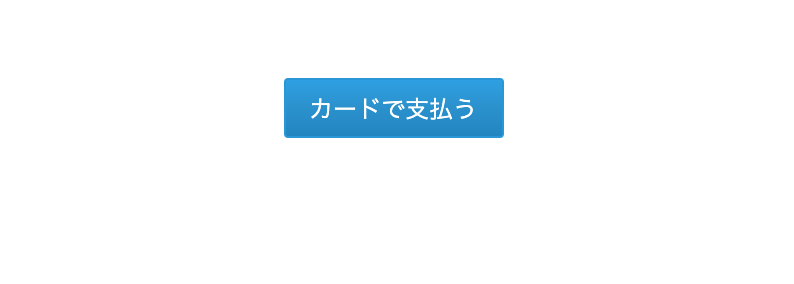
<script>をそのまま貼り付ければ以下のように「カードで支払う」ボタンが出現するようになります。

テンプレート側のdjangoのpost時の{% csrf_token %}はここでは使用しません。
外部のURLを対象にするpostフォームではCSRFトークンが外部に漏れ、脆弱性の原因となります。
参考:https://docs.djangoproject.com/ja/2.2/ref/csrf/
フロント画面の確認
実装がきちんとできると、フロントに以下のようなボタンが表示されます。

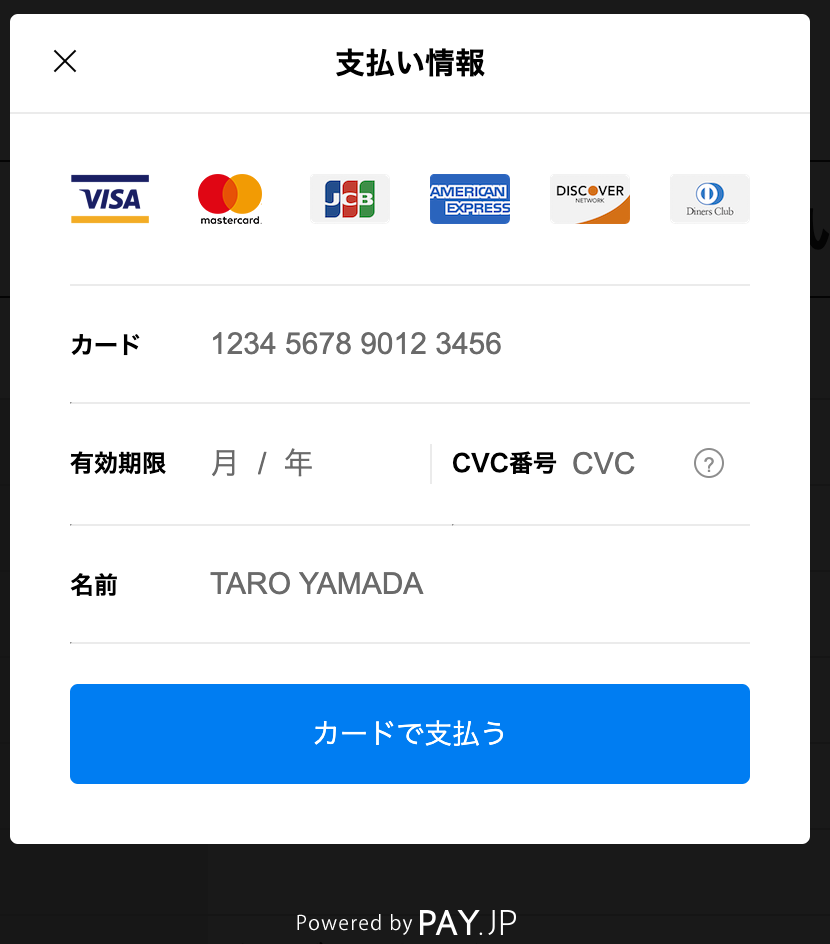
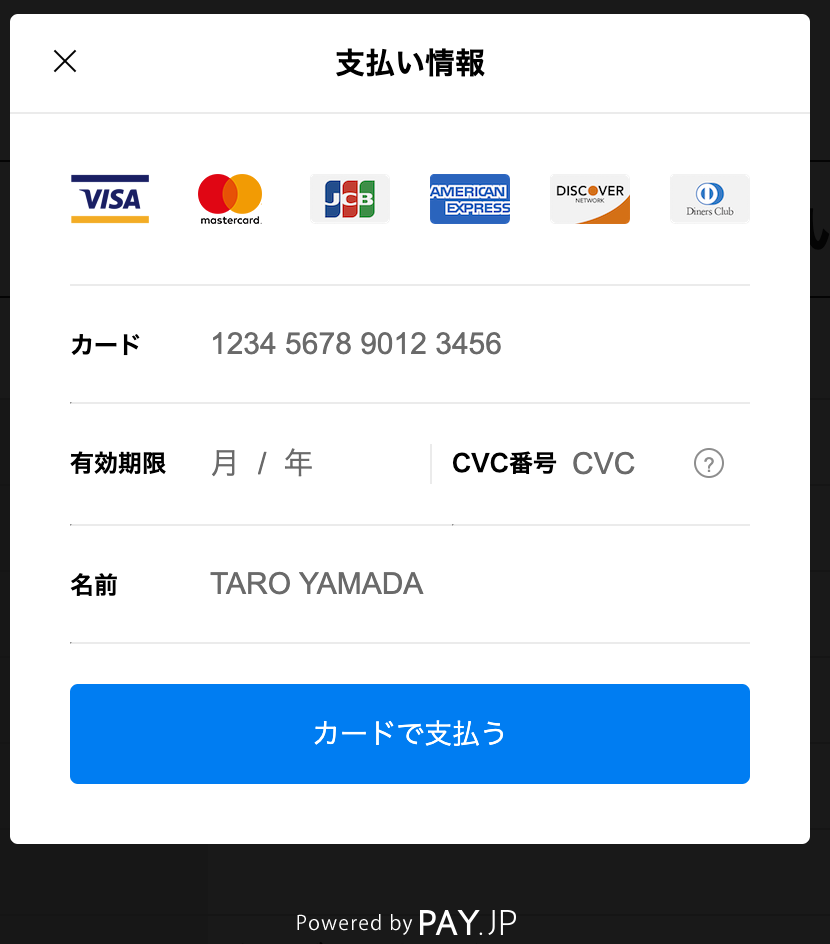
そして、「カードで支払う」ボタンをクリックすると以下のようにモーダルウィンドウがポップアップします。

テストカード番号は、公式サイトから確認できます。
あとは実際にテストカード番号を入力し、問題なくpostできればPAY.JPのログイン後の画面で売上が確認できます。
以上。
参考
https://pay.jp/docs/flask-checkout
最後に
いかがでしたでしょうか。
以上が、「【django】webオンライン決済システムの実装【PAY.JP】」の紹介記事になります。












コメントを残す