本記事では、djangoで用意されている便利な汎用viewを使用せずに0から構築するコードを紹介します。
こちらを更に昇華しセキュリティも向上させたものは次で紹介しますが、初歩の初歩で最も簡単で基本的なログインコードを紹介します。
コンテンツ
環境
・Python 3.8
・Django 2.2
実装メモ
・formは使用しません。(次回記事で高度に実装)
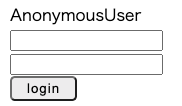
ログイン表示部分
ログインするための画面になります。
htmlのお作法として、inputタグを使用します。
login.html
|
1 2 3 4 5 6 7 |
{{ user }} <form action="" method="POST"> {% csrf_token %} <div><input type="text" name="username"></div> <div><input type="text" name="password"></div> <button type="submit">login</button> </form> |
一番上の{{ user }}は現在のログイン中のユーザーになります。
非ログイン時は、AnonymousUser(匿名ユーザー)と表示されます。
inputタグのname属性に、それぞれ属性値を必ず書きましょう。
そうしないと、viewで値を受け取りません。
ここはわかりやすく、name=”username”、name=”password”とします。
またformタグのmethod属性に、属性値を”POST”と指定することも忘れずに記述します。
URLに記述
htmlを接続させるために、urlpatternsにも下記の記述をします。
とりあえずわかりやすくシンプルに命名しました。
urls.py
|
1 2 3 |
urlpatterns = [ path('/login/', views.login, name='login'), ] |
基幹箇所
ここが一番の基幹箇所になります。
views.py
|
1 2 3 4 5 6 7 8 9 10 |
from django.contrib.auth import authenticate, login def login(request): if request.method == 'POST': username = request.POST['username'] password = request.POST['password'] user = authenticate(username=username, password=password) login(request, user) return HttpResponseRedirect(reverse('apps名:ログイン成功時にリダイレクトさせたいリンク先')) return render(request, 'login.html') |
request.POST[‘username’]がlogin.htmlで記述したinputの属性値に該当します。
authenticateがここでは最も重要なコードです。
django内部でuserとpasswordが一致しているか認証を実行しています。
これで準備が整いました。
ユーザーを作成
それでは実際にターミナルコマンでユーザーを作成してログインしてみます。
|
1 |
$ python manage.py createsuperuser |
このコマンドを入力すると、名前とパスワードを設定するように指示が出ますので、その通りに登録を進めてください。
実際にログインしてみる
入力画面です。
login.htmlで記述した
{{ user }} が AnonymousUserとなっています。

ログインがうまくいけば、veiwsの26行目に書いた成功先にリダイレクトされるようになっています。
そして、{{ user }}箇所は <input type=”text” name=”username”>で入力したユーザー名になっています。
さてうまくログインできましたでしょうか?
しかしこのままだとパスワード入力時は、入力する内容が筒抜けですし、より発展的で高度なセキュリティを保持したコードを次回記事で紹介します。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
今回10人中9人が挫折すると言われるプログラミングを、半年間もの間頑張れ、結果、今はPythonエンジニアとして働く事ができているのも、プログラミングスクールを利用して自ら目標を設定して講師の言う通りにひたすら打ち込んだまでです。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
結局一人だとどうしてもだらけてしまいます。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考えました。
無料カウンセリングで、あなたの悩みを相談してみてはいかがでしょうか?
上記リンク先から無料相談ができます。













コメントを残す