MacOSにVSCode(Visual Studio Code)をインストールする方法を丁寧に紹介していきます。
コンテンツ
そもそもVSCodeとは?
VSCode(Visual Studio Code)はマイクロソフトが開発したWindows、Linux、macOS用のソースコードエディタです。
カスタマイズ性が高いのと、何より他のIDE(総合開発環境)に比べ非常に動作が早く人気のある開発者環境ツールとなっています。
ヒロヤンも主に、Python、Javascript等での開発に利用しています。
環境
環境は以下になります。買ったばかりの最新M1搭載のmacbookproになります。
環境
・macOS Big Sur
公式サイトからダウンロード
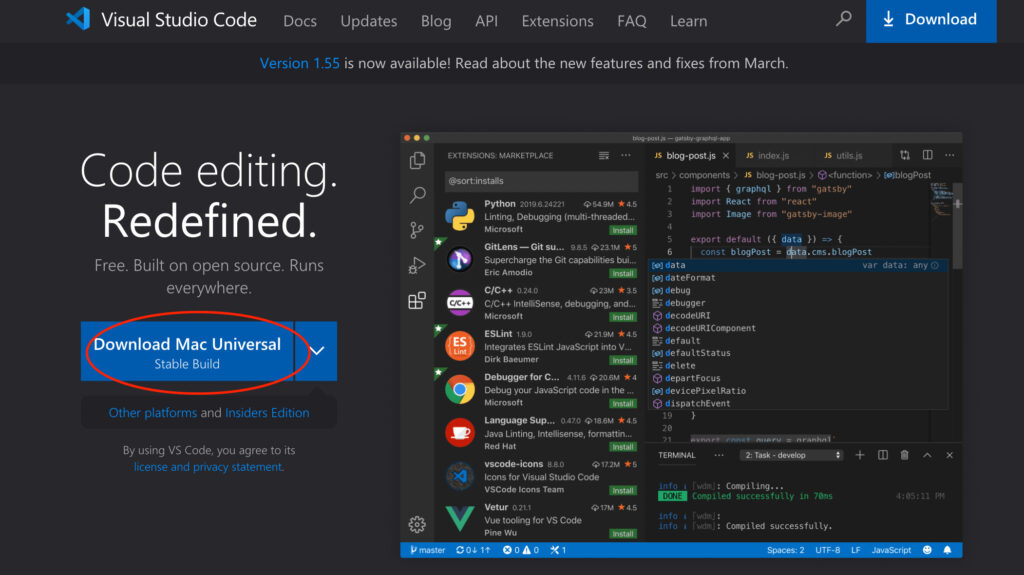
公式サイトにアクセスします。

Download Mac Universalからダウンロードを実行します。

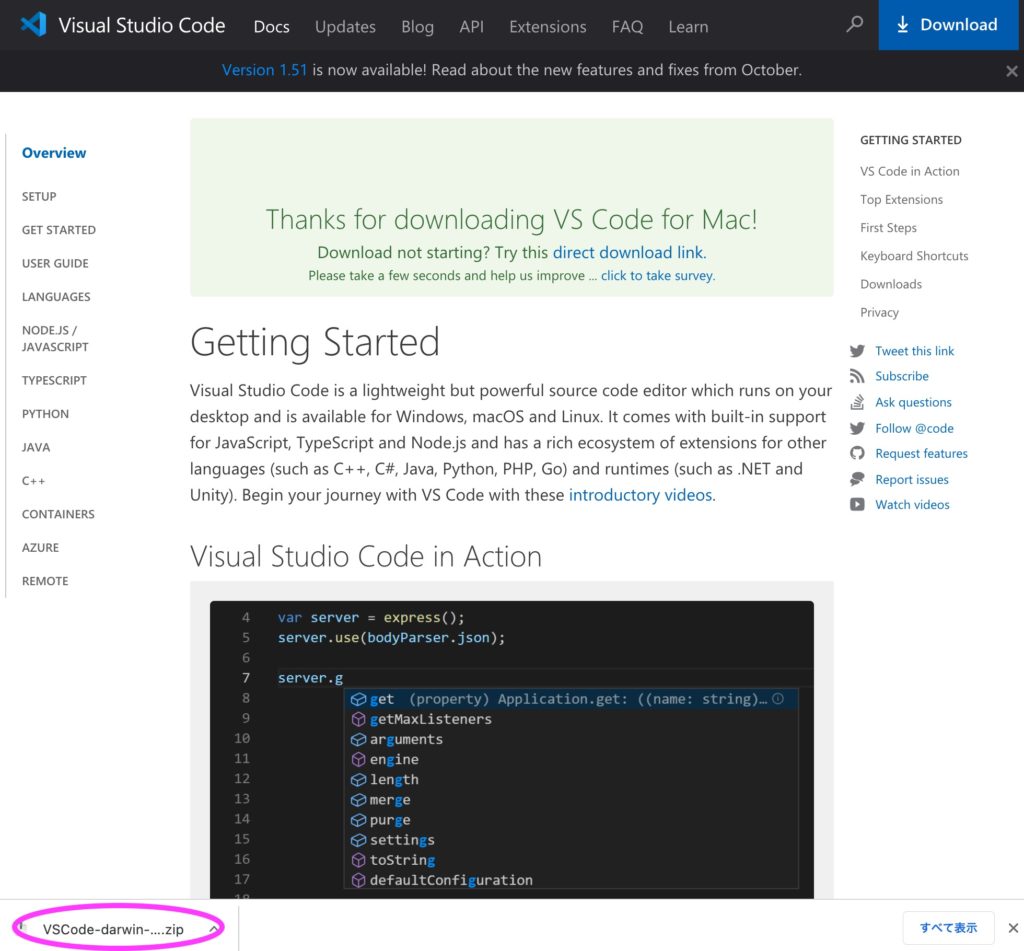
Chromeのブラウザを利用していると、下部にダウンロードバーが現れますのでクリックします。
しばらくするとダウンロードが完了します。
ファイルの移動
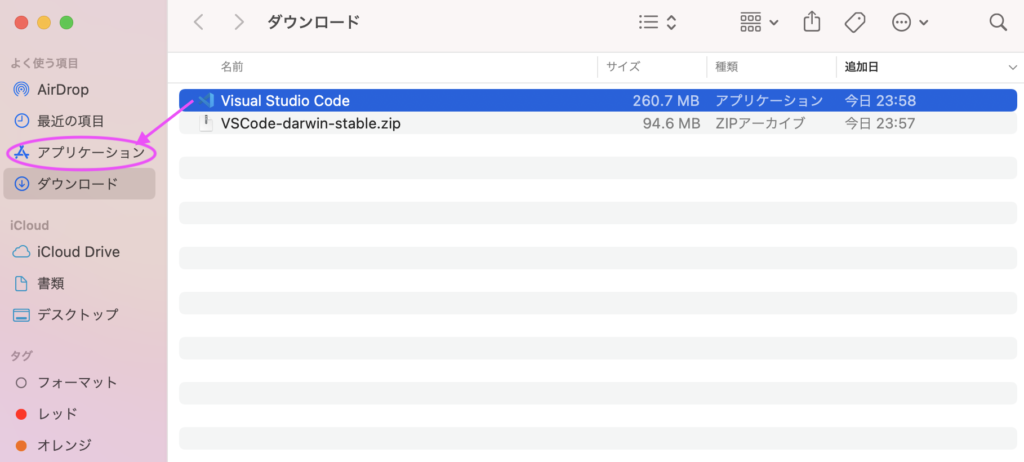
ダウンロードフォルダが開いたら、アプリケーションディレクトリにわかりやすいように移動をしておきます。

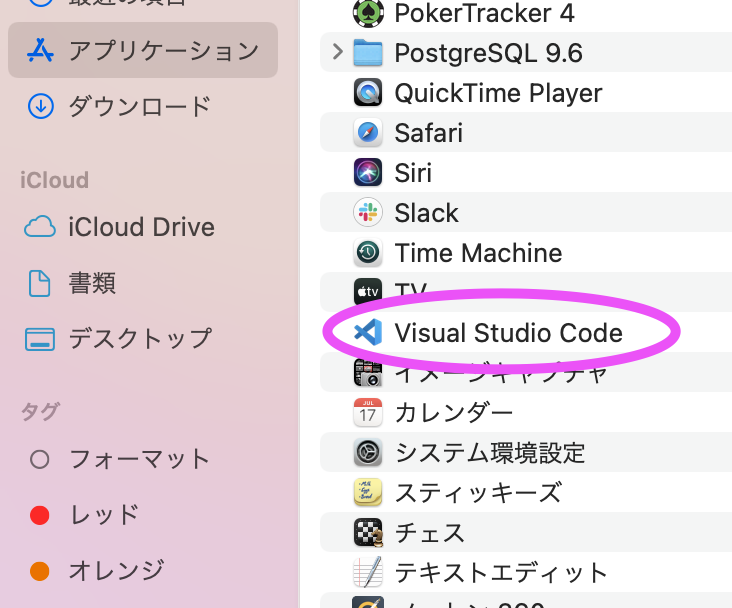
移動したら早速Visual Studio Codeをクリックします。

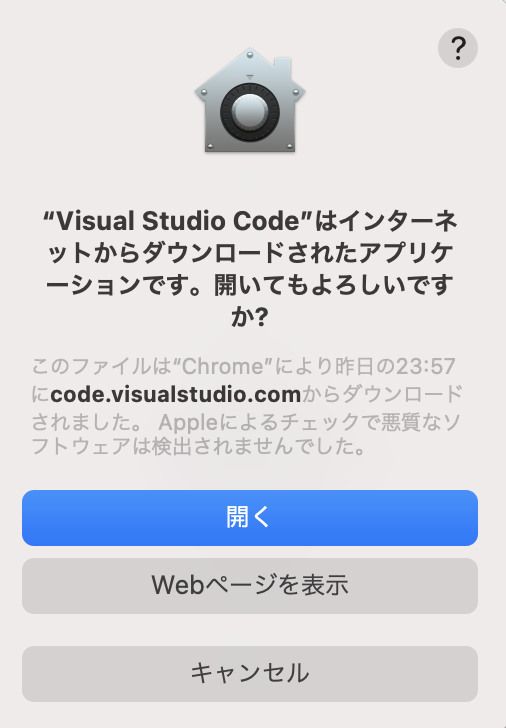
AppleStoreの公式ではないアプリをインストールして使用する場合は、このような確認作業のダイアログが表示されます。
初回だけですので、開くを押せば問題ありません。

インストール完了
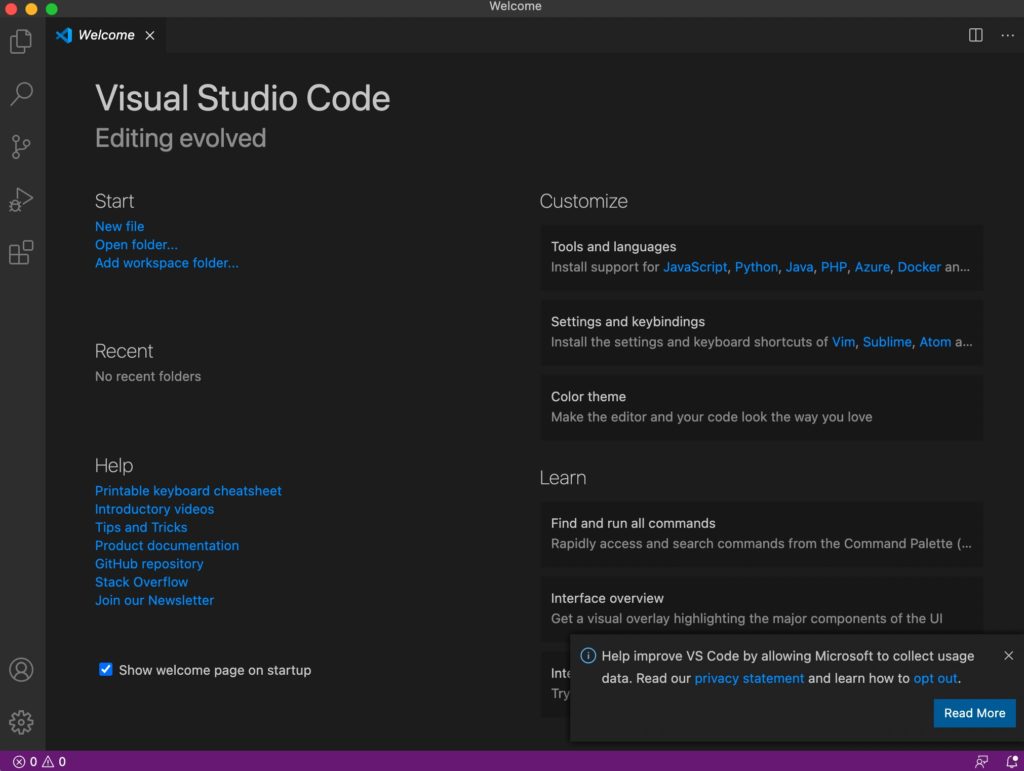
何も問題なければすぐにトップ画面が開きます。

これだけ。非常に簡単。こんな簡単なインストールでこんな素晴らしい開発環境を無料で使えるなんて、恵まれすぎです!!
以上が、「MacにVSCodeをインストール」の紹介記事になります。
リンク












コメントを残す