webエンジニアのヒロヤンです。
スキルが増えていくにつれ学んだスキルを 悪用 アウトプットしたくなるのが人の性。
本日はタイトルの通り口座残高を偽造する方法をお教えします。
僕は普段はwebエンジニアですが、今回の「口座残高・通帳偽造のやり方をお教えします」の記事に関しては特別にエンジニアとしての深い知識がなくても、普段インターネットや動画しか閲覧しません!!って人でもパソコンさえあれば簡単に行えるやり方になります。
え?そんなもの似たようなサイトをHTML/CSSで作ればいいじゃないかって?
そんなことしないで手っ取り早く作成する方法ですよ。
コンテンツ
何に使えるのか
TwitterなんかのSNSで、いかにも銀行残高で金持ってる風な画像を表示できたり、証券口座や外貨投資の口座を開いたことがある人なら経験があるかもしれませんが、証券口座を開くためには、きちんと投資に充てるお金を潤沢に持った人間なのかを証明するために口座残高の写しを証券会社に提出する必要があります。
そしてその時に悪用できる役に立つのがこの技術です。
また一端のエンジニアならこの技術を悪用してサーバーに多大な負荷をかけることも可能です。
実際の偽造した画像
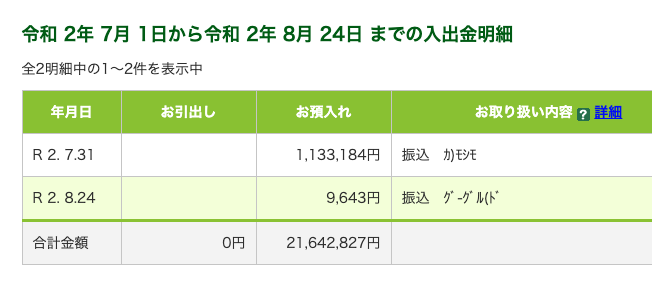
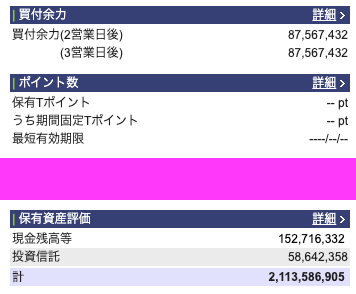
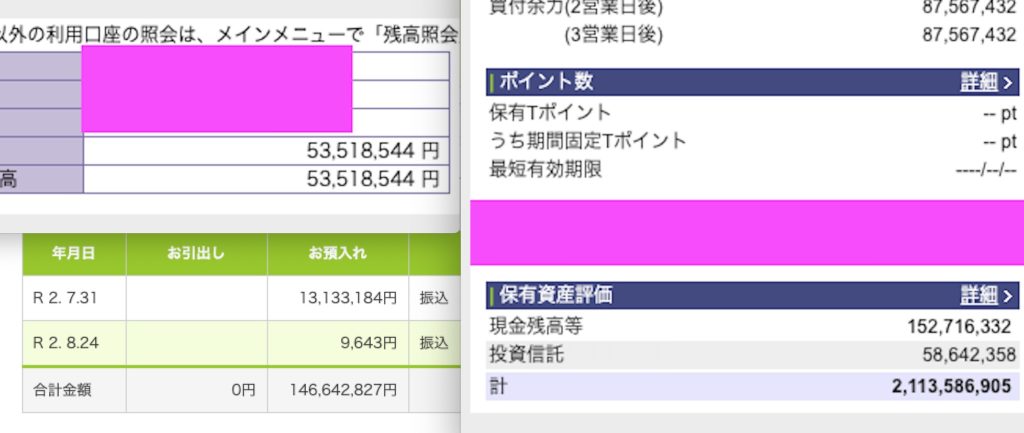
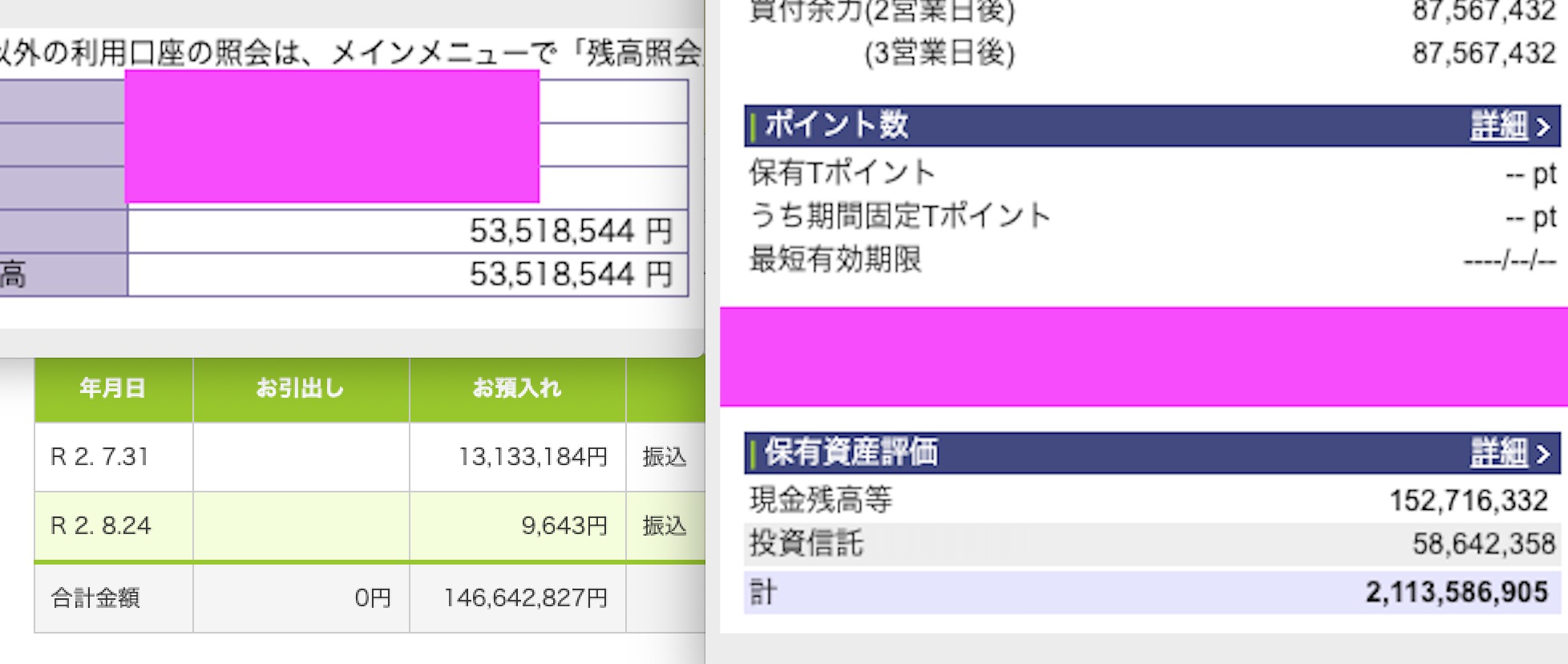
論より証拠ということで、実際にヒロヤンの口座を偽造しましたのでご覧ください。


はい!こんな感じで偽造しました。
これなら証拠金として証券会社もだまされる信用してくれるはずですね!!
口座残高を偽造する方法
順を追って紹介していきます。
必要な環境
PCとネット環境があればすぐに作成できます。
そしてブラウザはChromeを使用します。
Edgeブラウザでも可能ですが、一般的に広く利用されているChromeを指定して紹介していきます。
偽造する方法
勘が良い人ならもう既にお分かりかと思いますが、Chromeのディベロッパーツールを使用します。
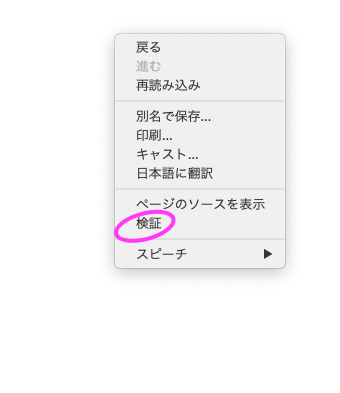
偽造したい画面で右クリックで押して、検証をクリック

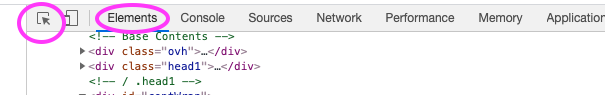
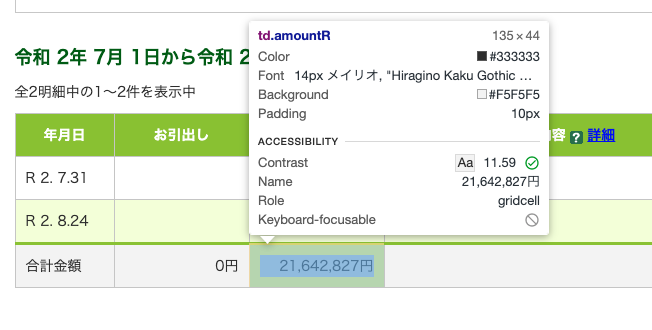
ディベロッパーツールが立ち上がったら、タブをElementsにして一番左の矢印マークを選択

偽造したい要素にクリック

うまくいけばこのように水色がかったところでマーキングがされます。
4.3.でクリックした箇所のディベロパーツールで灰色に変わった箇所を変更する

3.でクリックするとこのように選択箇所が灰色に変わります。
あとは好きなように数字をいじれば良いだけです。
おまけ

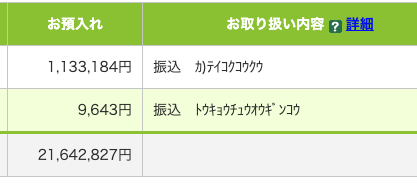
要領を得たら金額以外の部分のいじり方も当然わかるはずです。
お取り扱い内容も簡単に偽造できます。
最後に
いかがでしたでしょうか。
「なんだ、簡単じゃないか。」と多くの人が思うかもしれません。
実はこれはエンジニアにとっては基本中の基本です。
そしてこれを悪用して利用してweb開発を円滑に進めているのです。












コメントを残す