プログラミング初心者におすすめする実験サービス4サイトを紹介します。プログラミング実務未経験のヒロヤンが、今年の1月から実際に現場で働き始めて先輩エンジニアから教えてもらい感激し、有効に活用をしているwebサイトになります。
ちなみに今回の内容にマッチする人は下記悩みを持つ人になります。
・html,cssの実験サイトないの?
・html,css,JavaScript(jQuery)の実験サイトないの?
・正規表現の実験サイトないの?
コンテンツ
placehold.jp
テストサイト(HTML)を作成しているときに、いちいち画像を用意したり、パスを通したりするのは大変ではないでしょうか?
そんな時に役立つのがこのplacehold.jpです。

<img src=”http://placehold.jp/AAA/ff0/150x150x.png?text=hoge” alt=””>
htmlで上記imgタグを記入するだけで画像が生成されます。

ちなみにタグを読めばなんとなく意味は理解できるかと思いますが念のため説明します。
基本形からオプションをつけるには下記を参考ください。
http://placehold.jp/【背景色】#なしの16進数記入/【文字色】#なしの16進数記入/ width(px) x height(px).png?text=imgタグ内に記入したい文字”
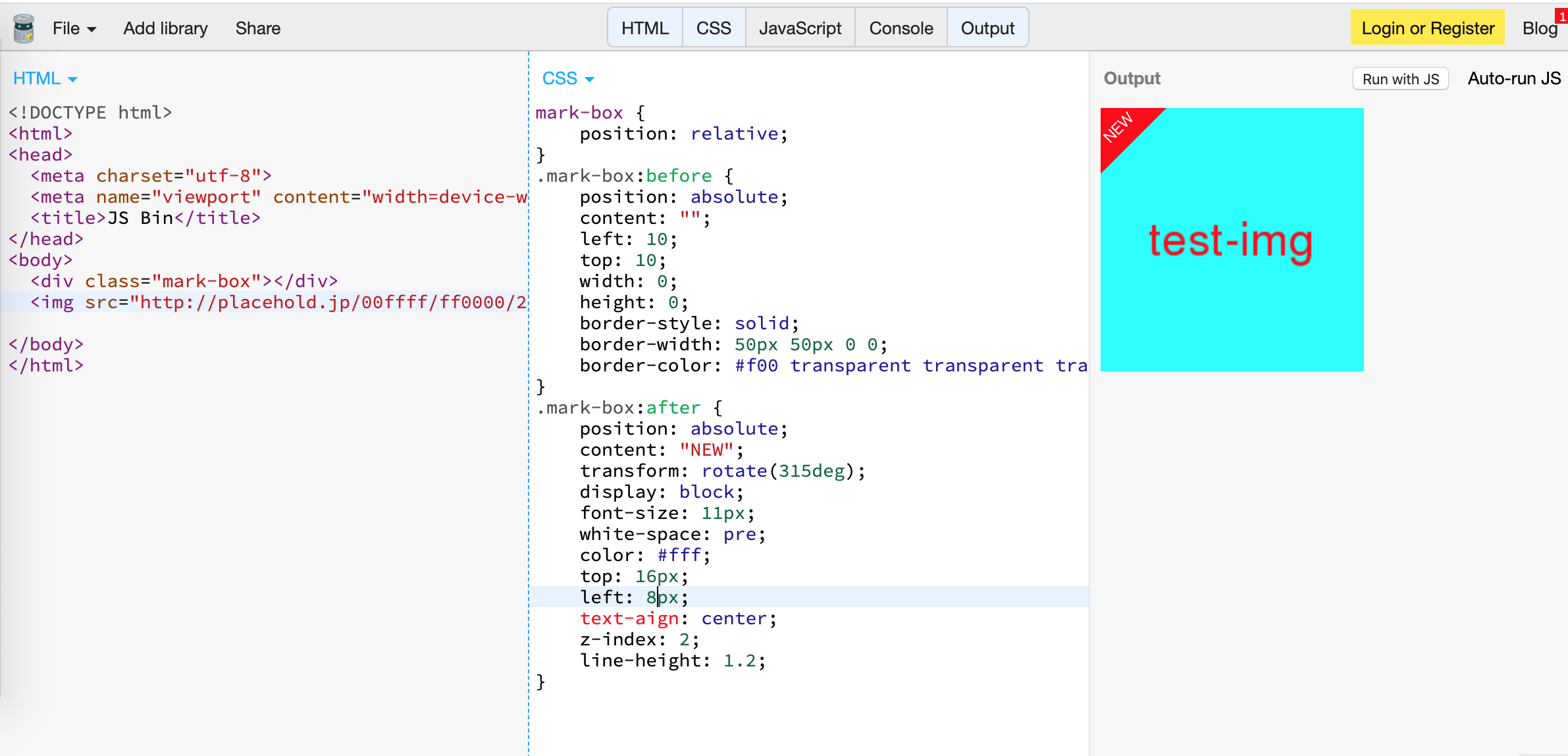
jsbin
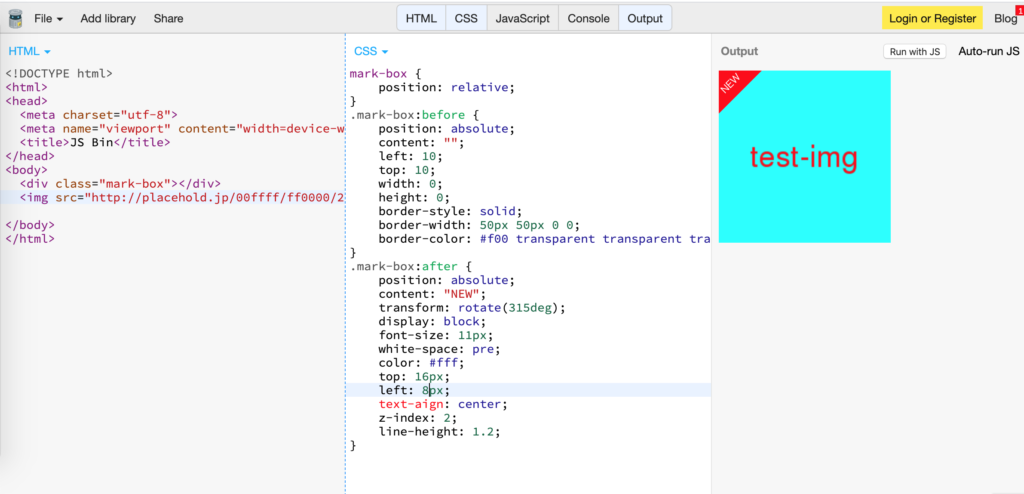
html,cssの実験したくて簡単に利用できるのがこの「jsbin」です。
https://jsbin.com/?html,output
例えば下記のようなに、htmlとcssを組み合わせて図形みたいなものを描画したいとか、こんな感じで使用をすることができます。

しかも自動更新なので、書いた内容がすぐにOutputとして反映されるので非常に優れものです。
jsfiddle
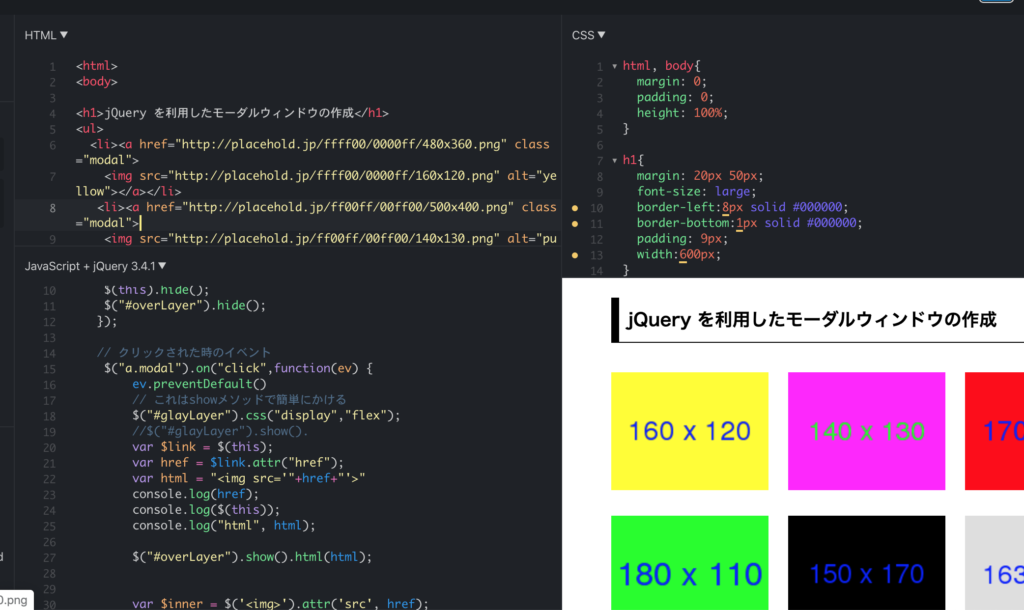
html,css,JavaScript(jQuery)の実験したくて簡単に利用できるのがこの「jsfiddle」です。

jQueryを使用するために、
- CDNを設置
- jQueryファイルを保存
は必要ありません。
regular expression
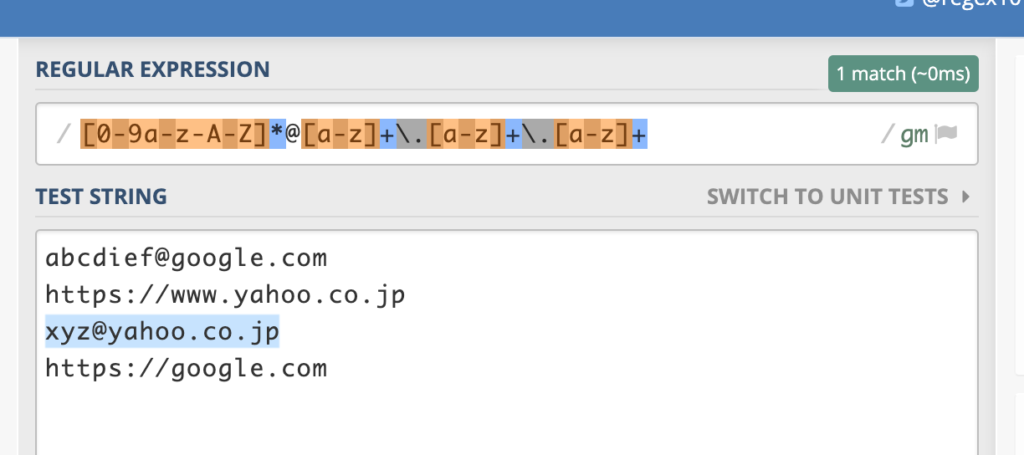
エンジニアなら現場に入ると必ず向き合うこと必須になります。正規表現です。

こんな感じで、正規表現にマッチする書き方をマッピングしてくれます。
まとめ
エンジニアに就職してから先輩エンジニアに教えてもらった非常に便利なサイトです。
ぜひ活用ください。
| 問題 | 略式サイト名 | URL |
| htmlファイルにimgタグ画像生成 | placehold | http://placehold.jp/ |
| html,css実験サイト | jsbin | https://jsbin.com/?html,css,output |
| html,css,javascript実験サイト | jsfiddle | https://jsfiddle.net/ |
| 正規表現実験サイト | regular expression | https://regex101.com/ |












コメントを残す