djangoのプロフィール画像設定で、ドラッグアンドドロップを用いたプロフィール画像の編集ができるコードを紹介します。最終的には画像をドラッグアンドドロップしてサーバー側(djangoのviews)でsaveまでを行うつもりですが、一度に紹介するのは冗長になりますので最初のUIを作成する部分までを紹介します。
コンテンツ
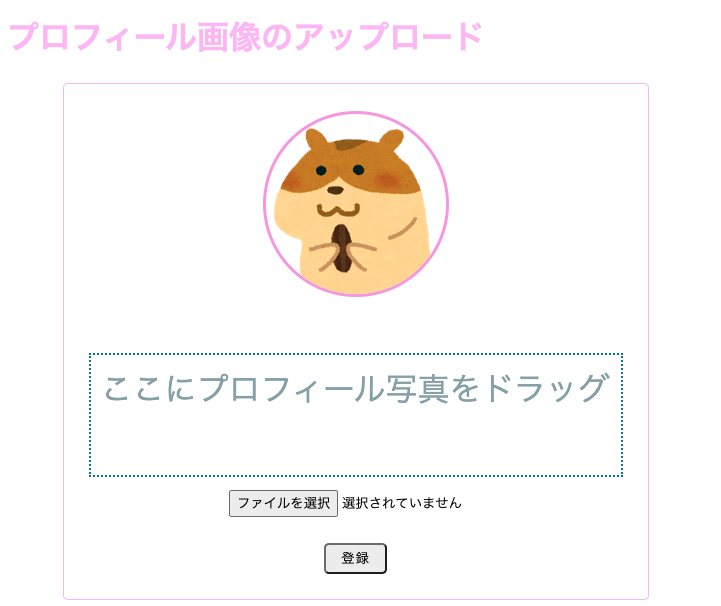
完成イメージ
想定しているのはプロフィール画像を変更する際に、ドラッグアンドドロップで選択した画像を指定の位置までドラッグするまでになります。
そして、ドラッグアンドドロップによる動的な要素としては選択範囲内に画像をドラッグさせた際は、ドットラインが線上ラインに変わるような動作をします。
(ちなみに以前紹介した下記機能に追加実装を想定しております。)
こんな人向け
以下の人向けに記事を書いています。
・javascript(jQuery)でドラッグアンドドロップを実装したい
・djangoでドラッグアンドドロップでサーバーに画像を保存したい
環境
環境は以下になります。ちなみにヒロヤンの場合はpipenvでの環境開発を行っています。
・OS Mac
・python 3.8
・djano 2.2
・jQuery 3.5.1
実際のコード
それでは早速紹介をしていきます。
HTML
まずは目指すべきゴールは以下のUIです。

sample.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<body> <h1>プロフィール画像のアップロード</h1> <table class="edit-profile-table"> <tr> <td> <img src="{{ MEDIA_URL }}{{ avator }}" alt="" class="avator"> </td> </tr> <tr> <td> <div id="dragandrophandler">ここにプロフィール写真をドラッグ</div> <div id="preview"></div> <form action="" method="post" enctype="multipart/form-data"></form> {# csrf_token #} <div>{{ form.avator }}{{ form.avator.errors }}</div> <button type="submit" class="btn">登録</button> </form> </td> </tr> </table> <script src="{% static 'sample/js/sample.js' %}"></script> </body> |
今回はドラッグアンドドロップがメイン箇所なので、djangoのテンプレートタグは書いてはいますが説明は割愛しています。
CSS
sample.htmlに対するcssを作成していきます。
sample.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.edit-profile-table{ box-sizing: border-box; border: 1px solid rgba(241, 70, 233, 0.377); border-radius: 5px; text-align: center; margin: 0 auto; } .edit-profile-table tr td .avator{ margin: 15px; border-radius: 50%; border: 3px solid #f1a2e7; } #dragandrophandler{ border: 2px dotted #0B85A1; height: 100px; color: #92AAB0; text-align: left; padding: 10px; margin-bottom: 10px; font-size: 2em; } .edit-profile-table tr td div, .edit-profile-table tr td button{ margin: 13px; } |
JS
動的な動きをjavascript(jQuery)を用いて作成します。
sample.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
'use strict'; // drag and drop event $(document).ready(function() { var obj = $("#dragandrophandler"); obj.on('dragenter', function (e) { e.stopPropagation(); e.preventDefault(); $(this).css('border', '2px solid #0B85A1'); }); obj.on('dragover', function (e) { e.stopPropagation(); e.preventDefault(); }); obj.on('drop', function(e) { $(this).css('border', '2px dotted #0B85A1'); e.preventDefault(); var files = e.originalEvent.dataTransfer.files; // Modal dialog popupImage(file, obj); }); // Avoid opening in a browser if the file is dropped outside the div $(document).on('dragenter', function (e) { e.stopPropagation(); e.preventDefault(); }); $(document).on('dragover', function (e) { e.stopPropagation(); e.preventDefault(); obj.css('border', '2px dotted #0B85A1'); }); $(document).on('drop', function (e) { e.stopPropagation(); e.preventDefault(); }); }); |
いかがでしたでしょうか。
前半部分の説明を終わりました。
続きはこちらからお願いします↓↓
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。














コメントを残す