人気のIDEのVSCodeですが本日は初期設定で入れておきたい拡張機能を紹介します。
使い易さ重視で必須の厳選2選を紹介します。
「まだVSCodeをインストールしてないよ!!」って人はこちらからインストールをお願いします。
コンテンツ
はじめに
今回はヒロヤンが実際にVSCodeを1年使用をしてみて、これ入れたら業務効率が上がったとか生産性が上がったとか感じた拡張機を紹介します。
エンジニアは日本語を使うな
これは先輩エンジニアからの教育と持論ですが、拡張機能に日本語機能を入れるのは反対です。
そもそもプログラミング事態が英語ですし、エラーメッセージも英語が出てきますし、海外サイトの英文を読むことでエラーを解決することなんてざらにあります。
よりスキルを伸ばしたいのであれば日本語は速攻「さようなら」しましょう。
インストール方法
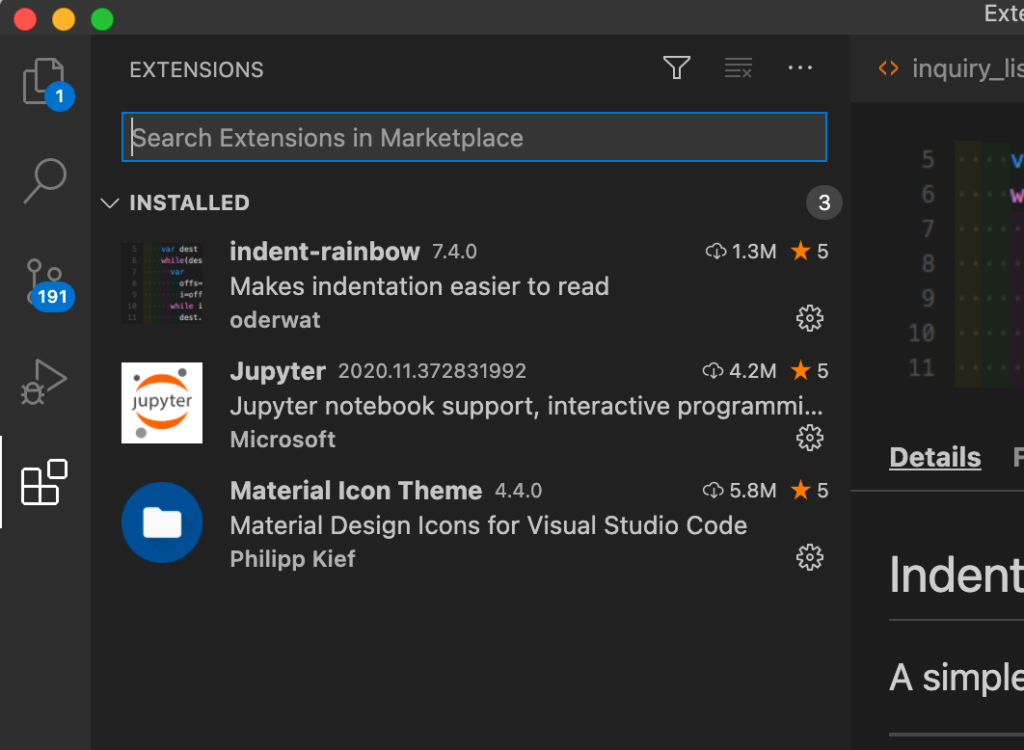
そもそもどうやってインストールするかというと、左のアイコンの一番下のテトリスみたいなブロックをクリックし、Search Ectensions in Marketplace(拡張機能)箇所にインストールしたい拡張機能をダイレクトに入力します。
今回はここの入力箇所に「Indent Rainbow」と「Material Icon Theme」を入力していきます。

絶対に入れておきたい拡張機能
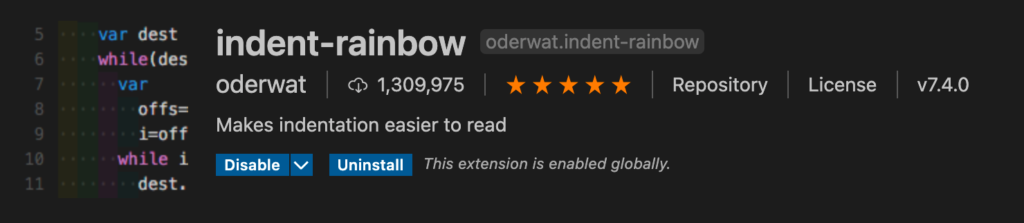
Indent Rainbow

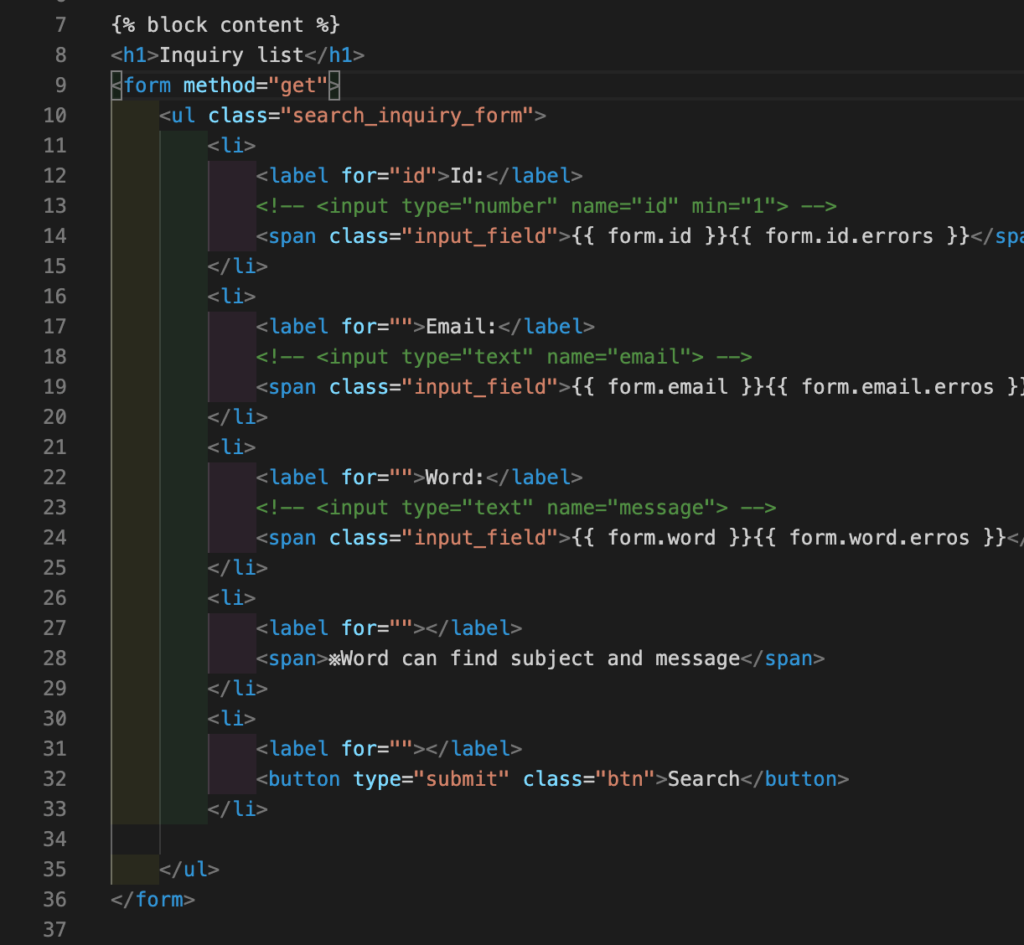
こちらはインデントのスペースに色付けをすることで、インデントをわかり易く表示してくれます。

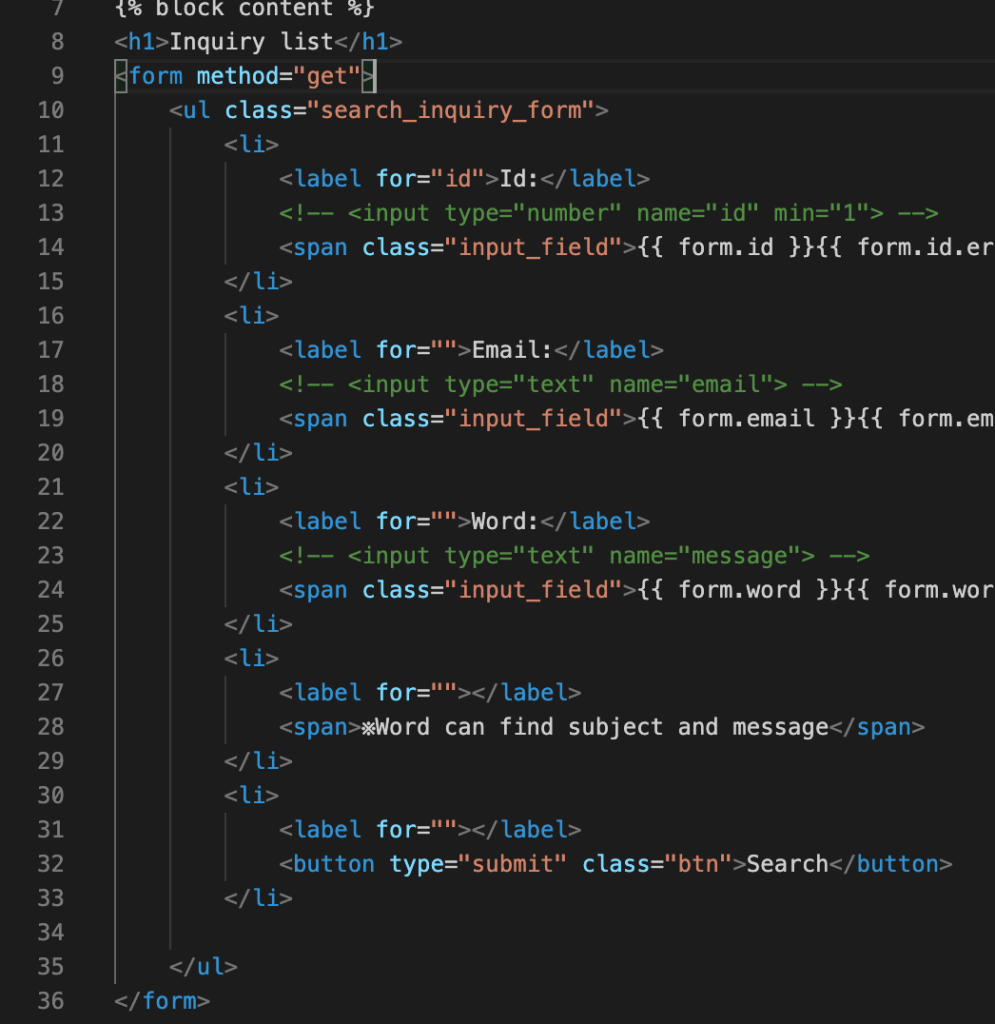
下がインストール後の画面になります。↓

こんな感じで間があれば、どのタグとタグが結びついているのかひとめでわかりますね!!
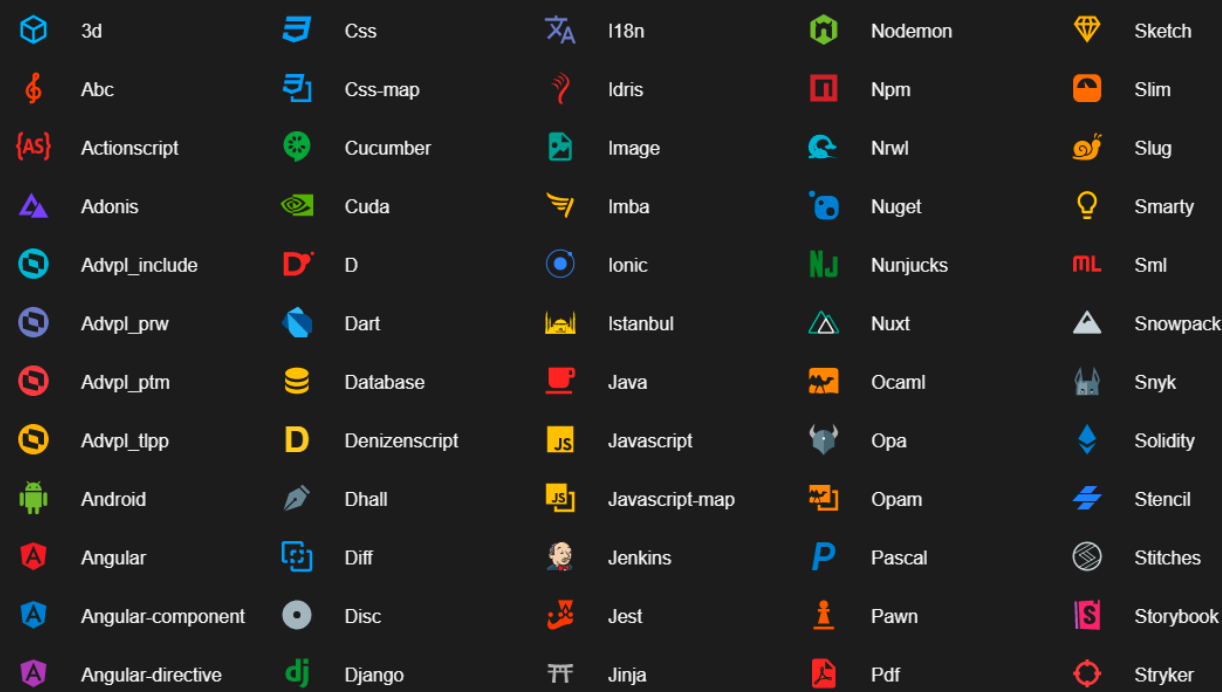
Material Icon Theme

Material Icon Themeはvscodeの各ファイルアイコンを見やすく表示してくれる拡張機能になります。
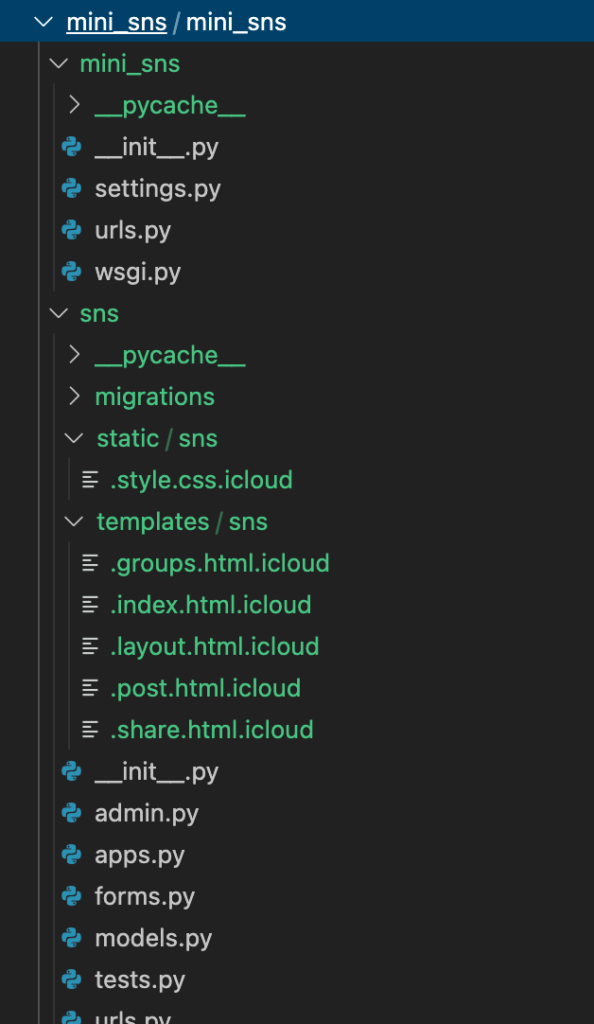
例えばこんな味気ない表示が

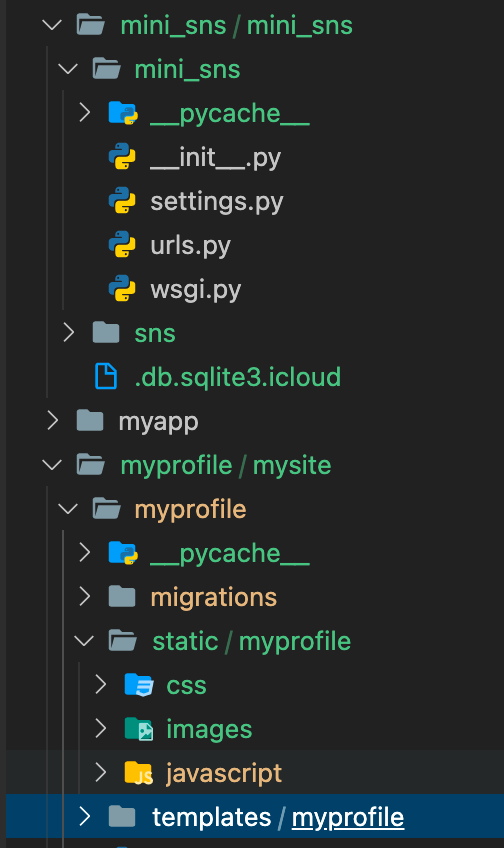
こうなります!!

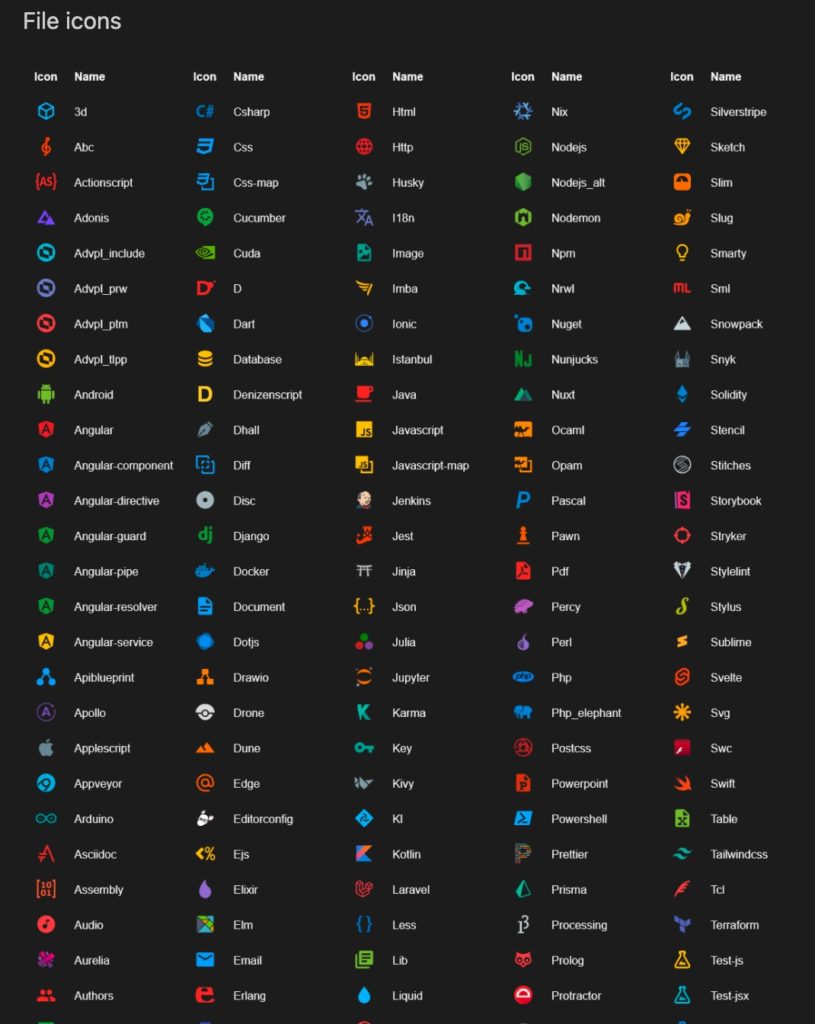
ちなみに種類は数えきれないくらいあります。

フォルダ管理が圧倒的に楽になりますね!!
最後に
いかがでしたでしょうか。
以上が、「VSCodeの初期設定で絶対に入れておきたい拡張機能2選【インストール方法紹介】」の紹介記事になります。
是非あなたのVSCodeにもインストールしてみてはいかがでしょうか?
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す