画像をたくさん表示できるようなシステムをjQueryで開発をしていました。ヒロヤン的には最初から高画質な画像を用意してそれを表示させれば画像の管理も運用も楽だと考えていたのですが、完璧な間違いでした。実際すべきだったのは、低画質な画像と高画質な画像の両方を用意しておき低画質な画像をクリックされれば(eventが起これば)高画質な画像を表示するべき、という回答だったので証拠画像と共に書き記します。
コンテンツ
前提条件
まずは前提条件の確認です。
- jQuery使用
- イメージはインスタグラム
- 左サイド画像を8枚用意
- 画像をクリックすると右側にデカデカと拡大画像が表示される仕組み
ヒロヤンの考え
画像を使うのならば、予めグラフィックの高い画像を用意しておけばそれ使えばいいじゃない?って話。実はこれ間違っていました。
実際の話
それでは実際の資料になりますが
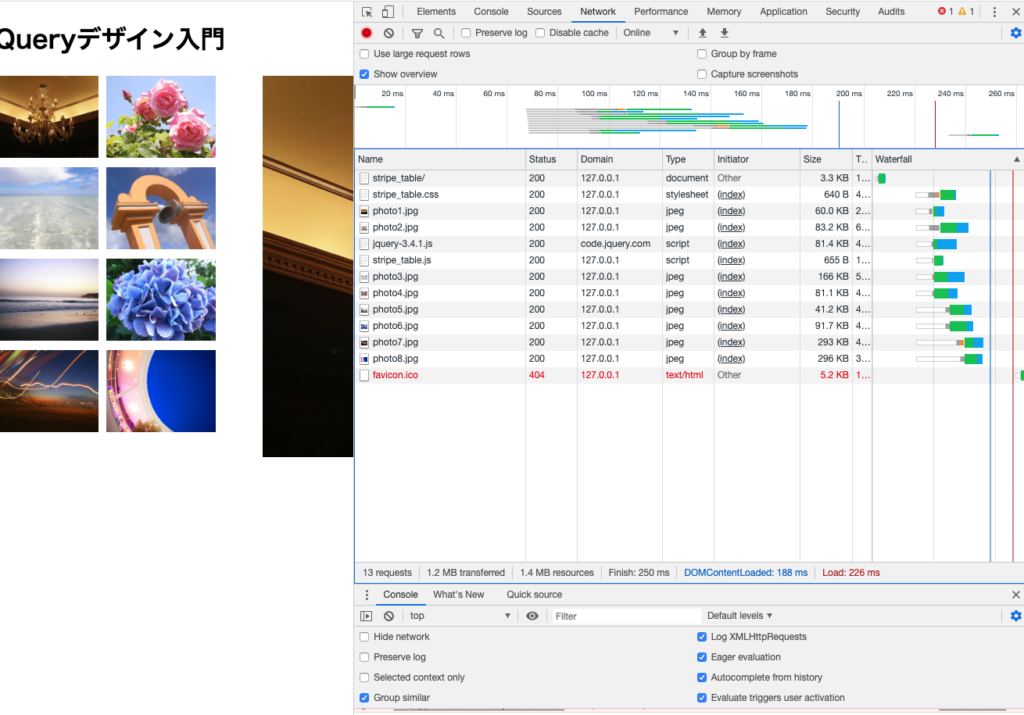
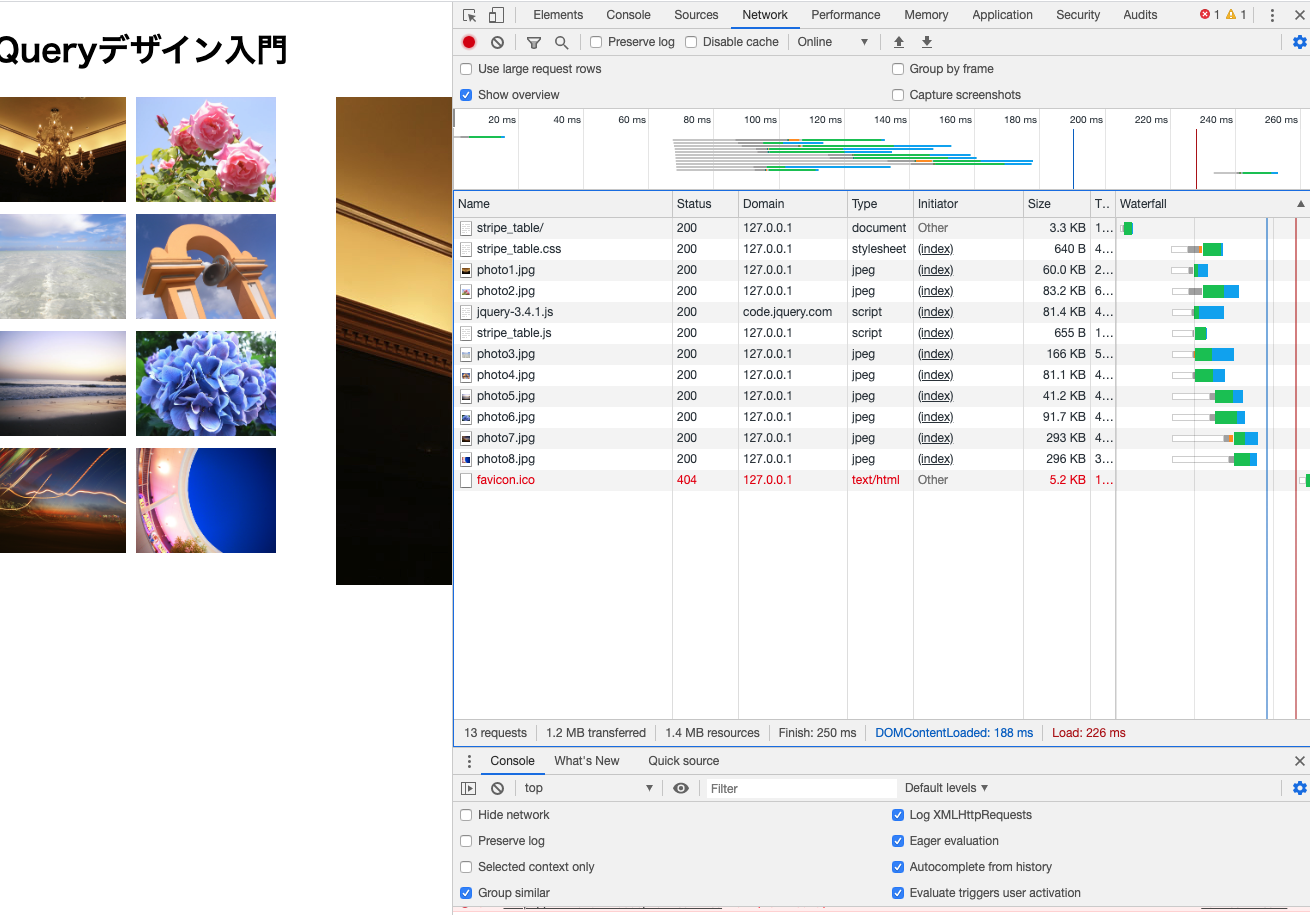
資料A
まずはこちらを確認下さい

ブラウザはChromeでCPUの重さに関してはデベロッパツールのNetworkから確認をしています。
ヒロヤン理論で高画質の画像を使うのならば予め全て高画質で用意しておけば良いじゃないか?ということで用意した結果(画像ファイルは高画質の8枚)、こちらの画像を開くのに、1.4MBかかっていることが数字を見るとわかります。
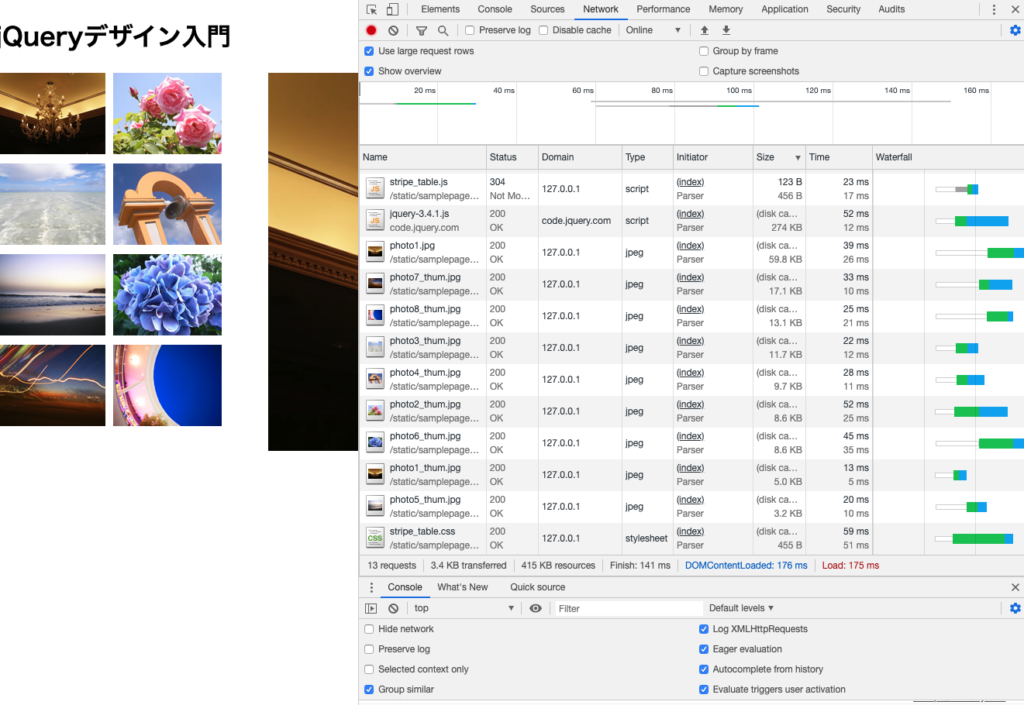
資料B
こちらが正しい考えの画像の置き方。
画像を使うのならば、予め低画質の画像を用意しておき、いざ使用(event発生時)に拡大させるように使えばいいじゃない?って内容になります。

画像を1つのファイルとすれば合計16枚(低画質8枚と高画質8枚)を用意しているのですが1サイトを表示するのにかかるCPUはわずか、415KB!!
軽!!
備忘録として残したのでした。












コメントを残す