「プロジェクトの成功は完璧な設計図があってこそ!!」なる言葉もIT業界にはありますが、本日はそんなプロジェクトの成功を完璧にアシストするためのツールを紹介します。VSCode(Visual Studio Code)でUMLを使用してシーケンス図を書く方法を紹介します。
コンテンツ
ゴール
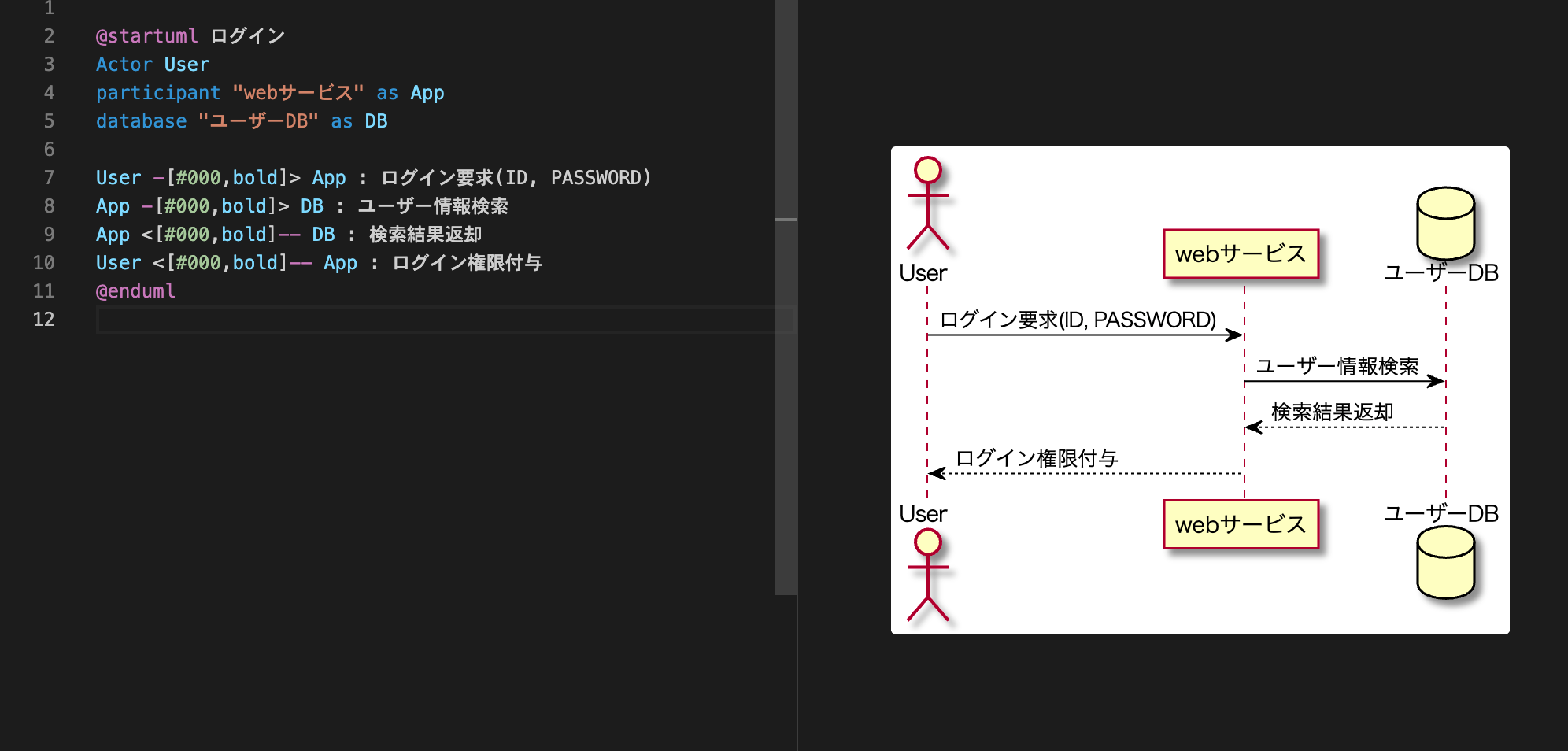
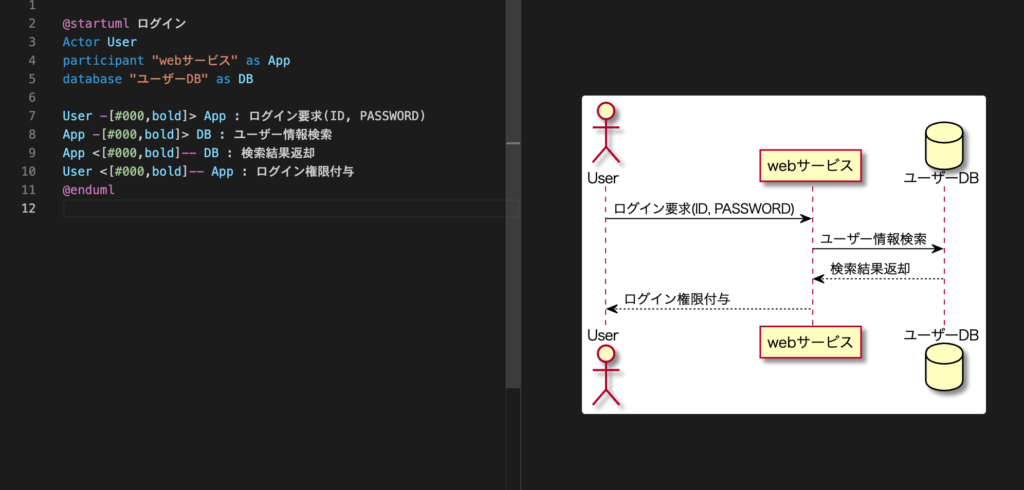
今回の記事のゴールでは、下の画像のように左の用意したファイルに以下のコードを記入すると、右側にシーケンス図が作成されるようになります。

環境
環境は以下になります。
Java for Mac OS XとVSCodeのインストールを完了していない人のために、記事中できちんと紹介もしております。
・OS /Mac
・Java for Mac OS X
・Visual Studio Code(VSCode)
UMLとは
「そもそもUMLってなんやねん?」って人へ説明します。
UML(Unified Modeling Language)とは日本語で「統一モデリング言語」と呼ばれます。
統一の書き方をすることで、システムの複雑な構成やデータベースをグラフィカルに誰にとっても見易いものにすることができます。
インストール
Javaをインストール

後ほどインストールを紹介するPlantUMLを使用するにはJavaをインストールする必要があります。
以下の公式からJava for Mac OS Xをダウンロードします。
VSCodeはJavaをインストールしていなくても動きますが、PlantUMLはJavaをインストールしていないと動きません。
VSCodeをインストール
まずはVSCodeをインストールしておく必要があります。
当ブログで公式から始めるインストール方法を紹介しております。
PlantUMLをインストール
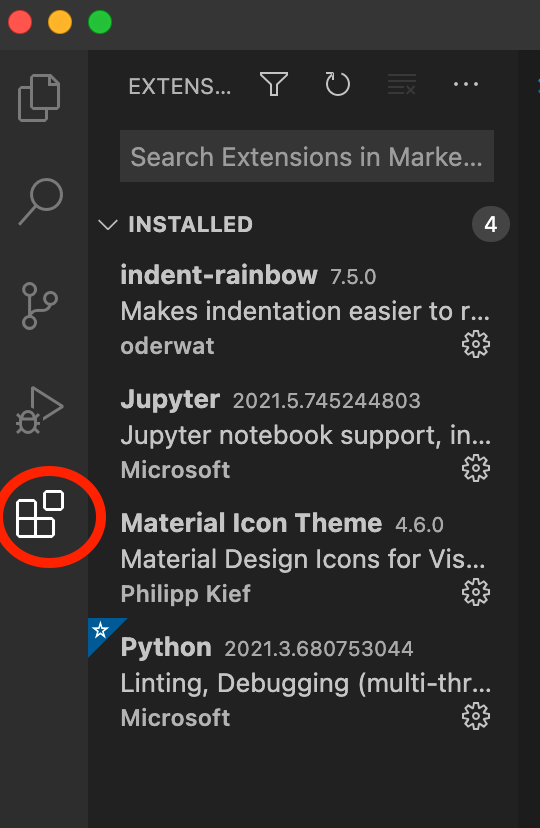
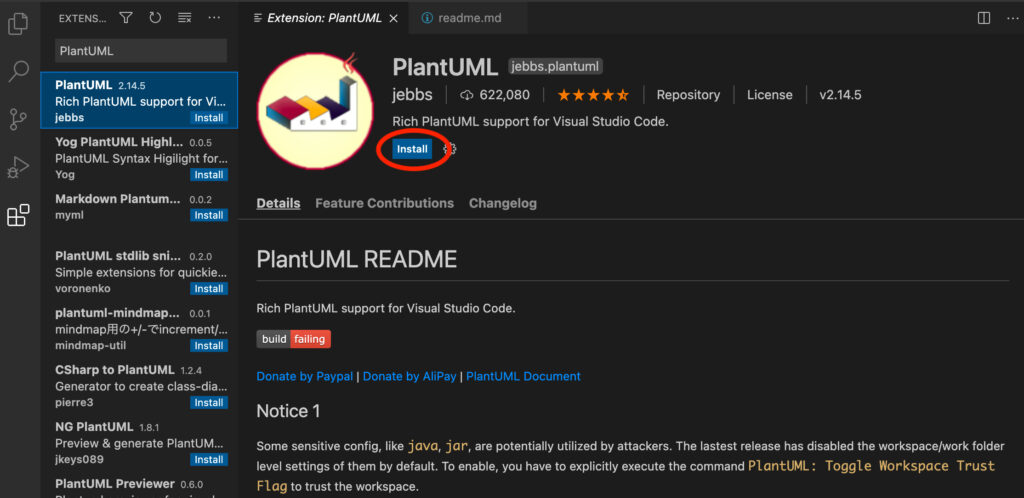
VSCodeのマーケットプレイスでPlatUMLをインストールします。
まずは左の検索窓から、「PlantUML」を入力して検索します。

工場の絵のようなPlantUMLという検索結果が表示されますので、そこからInstallをクリックします。

動作確認
拡張子.puファイルを作成する
表示させるための.puファイルを作成します。
ここではsample.puということでファイルを作成します。
ファイルを編集する
作成した、sample.puファイルの中身を編集します。
初手は以下のように書いてみます。以下のままコピペしても大丈夫です。
sample.pu
|
1 2 3 4 5 6 7 8 9 10 |
@startuml ログイン Actor User participant "webサービス" as App database "ユーザーDB" as DB User -[#000,bold]> App : ログイン要求(ID, PASSWORD) App -[#000,bold]> DB : ユーザー情報検索 App <[#000,bold]-- DB : 検索結果返却 User <[#000,bold]-- App : ログイン権限付与 @enduml |
表示させる
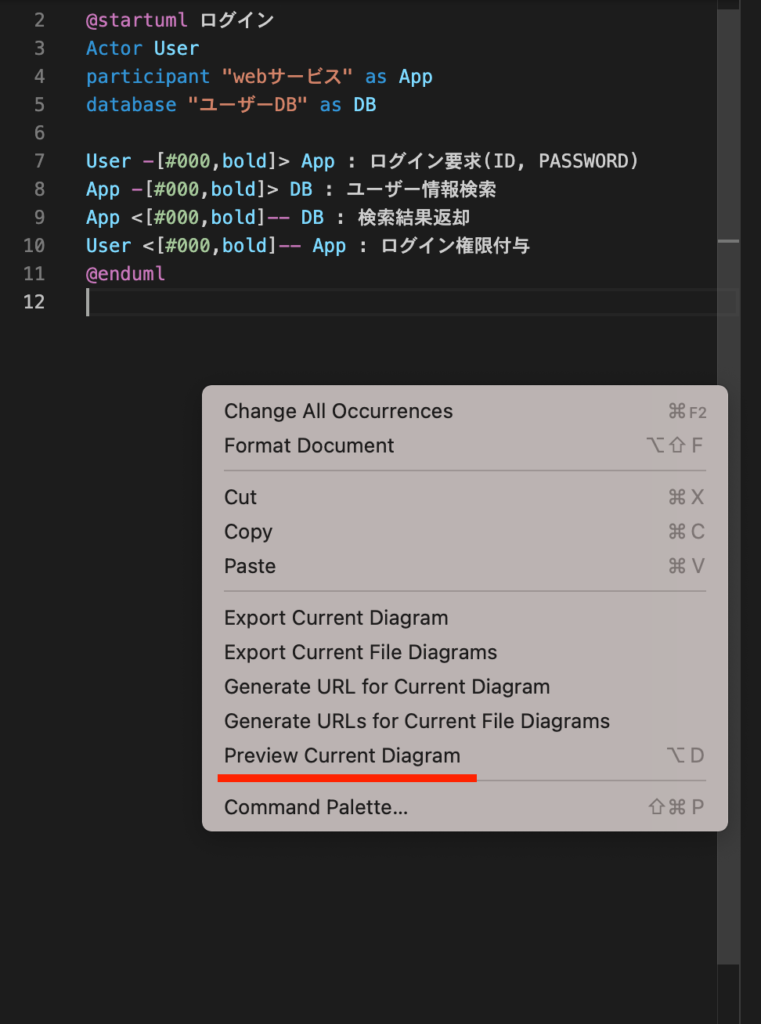
コードが書けたら、ファイル上の右クリックで「Preview Current Diagram」をクリックします。
(当管理人は英語でVSCodeを英語で使用しているため、英語表示されています。)

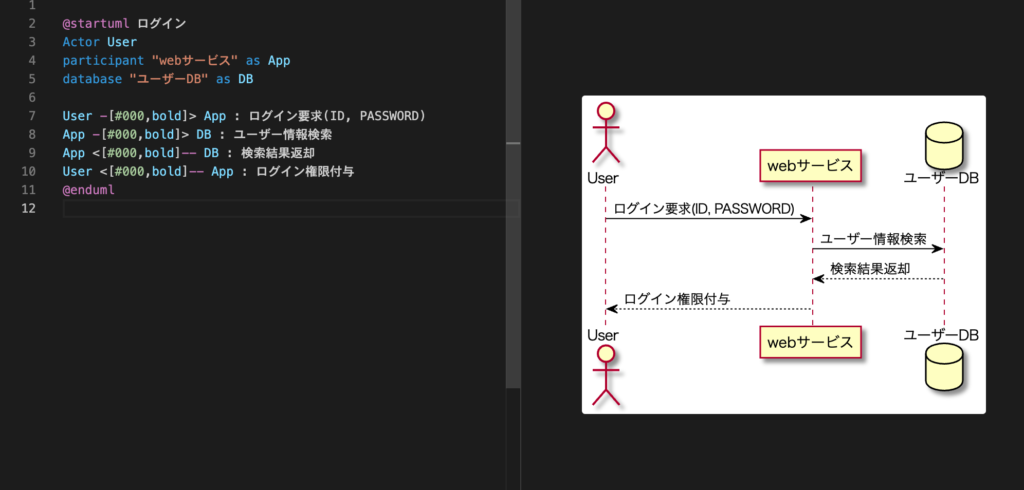
すると画面の右にこんな感じでシーケンス図が生成されます。
めっちゃ見易くてわかりやすいです!!

より直感的な書き方に関しては「Plant UML 書き方」とかで検索するとたくさん記法が紹介されています。
今回はあくまで簡単な表示までを紹介しました。
実際に理解して動かすには色々記法を試してみて表示を確認するのが最短で習得する方法になるのではと考えます。
最後に
いかがでしたでしょうか。
以上が、「VSCode(Visual Studio Code) でUMLを使用してシーケンス図を書いてみる」の紹介記事になります。