djangoで画像をアップロードする機能を紹介します。
あの有名なインスタグラムも実はdjangoで作られていたって知っていましたか?
このようなアップロード機能を利用しているのかもしれません。
・画像アップロード機能を実装したい
・プロフィールの画像アップロードを実装したい
・OS:Mac
・django 2.2
・python3.8
それでは順番に説明をしていきます。
コンテンツ
画像アップロードの実装
画像処理ライブラリ(pillow)のインストール
画像処理を行うpillowと言うライブラリをインストールします。
ヒロヤンの場合はpipenvに環境を作っておりますのでこれでインストールします。
|
1 |
$ pipenv install pillow |
pipに直接入れたい人なら下記コマンドでインストールして下さい。
|
1 |
$ python3 -m pip install pillow |
settingsに追記をする
通常のデータの取り扱いと違い、画像を扱わなければならないので画像の保存先を設定ファイルに追記する必要があります。
settings.py
|
1 2 3 |
# 画像保存パスの指定 MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/' |
上記の追記とは別にsettings.pyファイルの中段のやや上あたりに下記TEMPLATESというコードがあるかと思います。
このTEMPLATES変数内部にこちらのコードも忘れずに記入をします。
|
1 |
'django.template.context_processors.media', |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.media', 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, |
mediaディレクトリを作成
settingsに画像保存パスの指定ができたら実際に保存をするディレクトリを作成します。
場所は、上記のsettings.pyが含まれているディレクトリと同じ並びにmediaディレクトリと、その下にimagesディレクトリを作成します。
media/images/
urls.pyに画像に対するpathを追加
urls.pyにあるurlpattarnsのリストオブジェクトの最後に +staticで始まる1行を追加します。
|
1 2 3 4 5 6 |
from django.conf import settings from django.conf.urls.static import static urlpattarns = [ ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
データ定義
画像を保存するためのmodelsを定義します。
重要なのは、upload_toに画像のパスコードを記入することです。
ここではプロフィール画像ということで、UserProfileとモデル名を定義し、フィールドにavatorを設定します。
|
1 2 3 4 5 6 |
class UserProfile(models.Model): avator = models.ImageField( verbose_name = 'avator', upload_to = 'images/' ) |
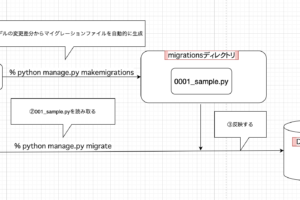
それではいつものようにマイグレーションファイルを作成。
|
1 |
$ python manage.py makemigrations |
そして流し込みます。
|
1 |
$ python manage.py migrate |
htmlにフォームタグ記載
アップロードするためのフォームタグを記載します。
sample.html
|
1 2 3 4 5 |
<form action="" method="post" enctype="multipart/form-data"> {{ form.avator }}{{ form.avator.errors }} <button type="submit" class="btn">Register</button> </form> |
いつものformと違うのは必ず画像ファイルを扱う enctype=”multipart/form-data” をタグ内に記載をすることです。
formsを作成
ImageFieldの記入をします。
|
1 2 3 |
from PIL import Image class UpLoadProfileImgForm(forms.Form): avator = forms.ImageField(required=True) |
viewsを作成
実施に画像がアップロードされた時の処理を書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
from .forms import UpLoadProfileImgForm from .models import UserProfile def edit_profile_avator(request): if request.method != 'POST': form = UpLoadProfileImgForm() else: form = UpLoadProfileImgForm(request.POST, request.FILES) if form.is_valid(): avator = form.cleaned_data['avator'] user_profile = UserProfile() user_profile.avator = avator user_profile.save() context = { 'form': form } return render(request, 'アプリ名/templates/edit_avator.html', context) |
最上段ではforms.pyとmodesl.pyからクラスを読み込むコードを書きます。
5行目に、request.POSTに加えてrequest.FILESの記載を忘れずに。
以上で完了です。
実際にアップロードを実行
それでは実際に画像をアップロードしてみます。

↓

画像を選択したらRegisterをクリックしてみます。

images/ディレクトリに画像が保存されました。
最後に
djangoで画像アップロード機能を無事作成できましたが、ただ作成しただけではセキュリティリスクが多々あります。
続きはこちらでも紹介していますので、興味のある方はトライしてみてください。
また、画像アップロードの際にリサイズやサニタイズ処理をかけたいことはありませんか?そちらのコードも以下リンク先で紹介しております。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す