Djangoでのアプリの開発中や、本番環境でデプロイ後にふとした瞬間に画像が表示されなくなっていることがあります。
今回はそんなdjangoで画像が表示されない時の原因を特定する方法を紹介します。
コンテンツ
環境
・python 3.8
・django 3.0
画像が表示されない原因
パスは正しいか
そもそも、ブラウザで表示しているpathが正しいかを検証しましょう。
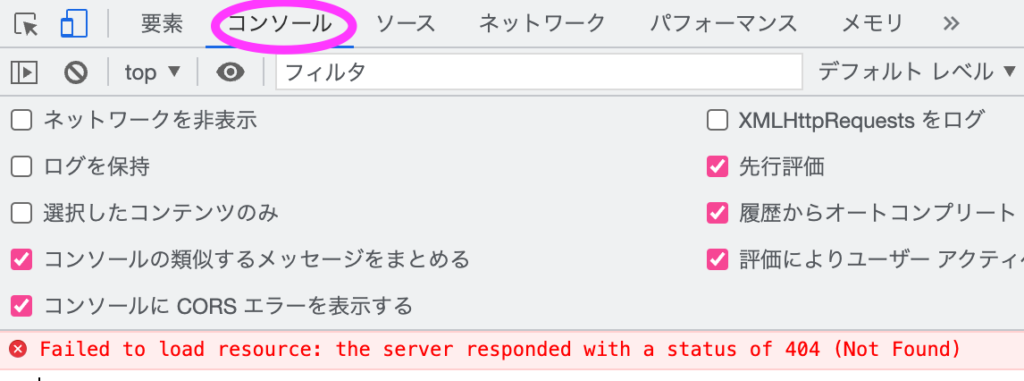
画像が表示されない時は、Chromeの検証からコンソールを確認することで、404になっていることも確認できます。

またこの手のケースで一番多く考えられるのが、絶対パスと相対パスがごっちゃになっているケースです。
- 絶対パス
- 相対パス
この辺はググれば情報が腐るほど出てきますので、絶対パスと相対パスがわからない人は調べて理解してきちんと画像を表示するまでのパスを通しましょう。
settings.pyのmedia
画像をアップロードする時は、MEDIA_ROOTなるファイルをアップロードする場所を指定する必要があります。
詳しくは過去記事で紹介しています。
開発環境と本番環境のパスは正しいか
「開発環境では正しく画像が表示されていたけど、本番環境にデプロイしたら画像が表示されなくなった!!」なんてのはdjangoではよくある話です。
本番環境でデプロイした場合、nginxやapachaなどのサーバーからのパスを通すこともきちんと考えて設定をする必要があります。
また本番環境に合わせてsettings.pyの本番用のサーバー上のパスの設定も見直しましょう。
DEBUGはどうか
djangoではsettings.pyのDEBUGを開発時はTrue、本番環境ではFalseなどの決まりがあります。
本番へデプロイ後もDEBUG=Trueのままだと当然staticとmediaディレクトリのファイルが読み込めません。
settings.pyのDEBUGとサーバー側のファイルパスがきちんと動作するように書いてあげましょう。
最後に
いかがでしたでしょうか。
以上が、「【Django】画像が表示されない原因を特定する」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す