djangoのformsでバリデーションを作成したときの、デフォルトのerrorlist(エラーリスト)には当然ですが何もCSSへのカスタムはありません。
なので全くもって味気がありません。
本日はそんなバリデーションエラー時のerrorlist(エラーリスト)クラスの視覚に効果的なデザインを紹介します。
コンテンツ
エラーリストの例
デザインのトレンドというのは、業界を牽引するIT企業のデザインを模倣するのが手っ取り早いです。
今でいえばGAFAとか。
他にもペアーズとか。
しかしながらGAFAだと誰もが知っていてコピーしてしまうと、それはそれでサイトの独自性がなくなってしまうので、GAFAほど巨大ではないけどそれなりにトレンディな企業のエラーリストを参考にしてみましょう。
某有名デザインサイト

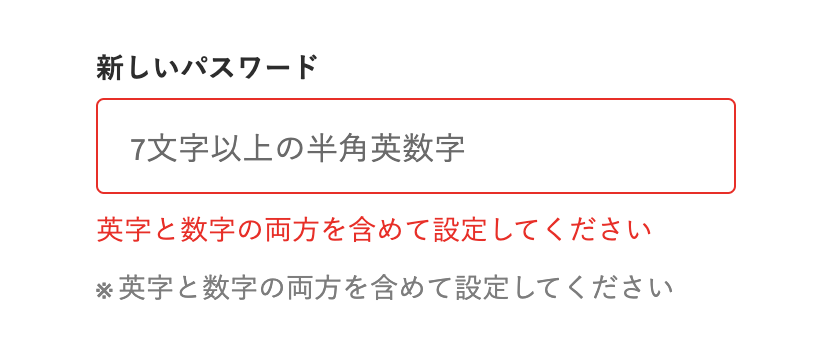
日本最大級のフリマアプリのエラーリスト

特徴をあげてみます。
・inputフォーム枠が赤くなる
・エラーメッセージが赤文字・細線で淡々とエラーを伝える
・エラーメッセージサイズはinputフォームより若干小さめ
以上の特徴を踏襲(とうしゅう)して以下から作成していきます。
用意したもの
適当にHTML・CSSを編集してパスワードの入力フォームを作成しました。
こちらにエラーリストを発生させるようにもしました。

初期状態
ブラウザの初期状態
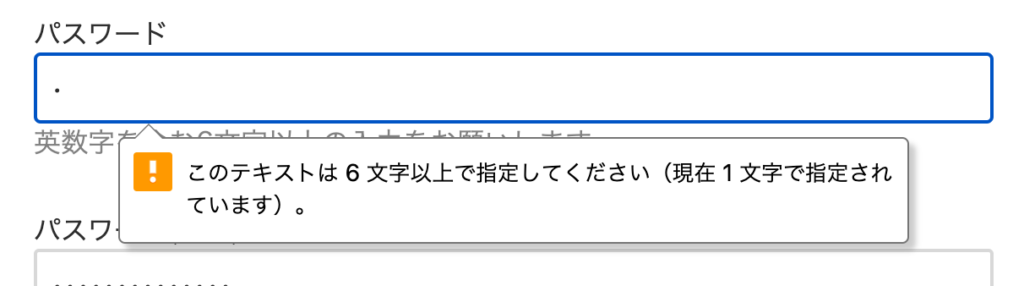
バリデーションに何もしていない状態の時は下記のように、ブラウザ(この場合はChrome)がエラーを読み込んで下のように、「このテキストは6文字以上で~」と表示を自動で処理してくれます。

ちなみにこれはdjangoのformsのmin_length=6の効果によるものです。
forms.py
|
1 2 3 4 5 |
password = forms.CharField( required=True, max_length=255, min_length=6, ) |
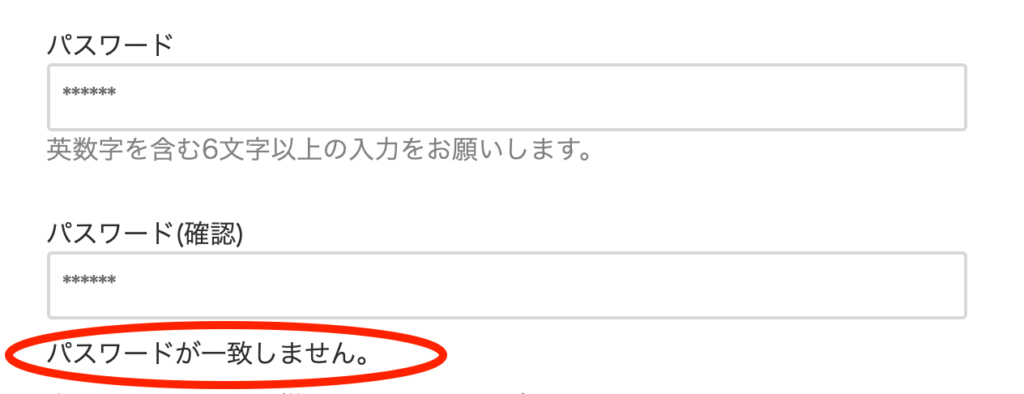
バリデーションエラー時の初期状態
一応分かり易いように赤枠で囲いましたが、何もCSSをカスタムしない時はこのように文字で「パスワードが一致しません。」のように表示されるだけになります。

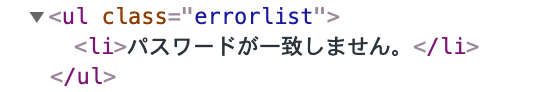
Chromeのdeveloperツールで中身を確認するとこのようになっています。

バリデーションエラー時に視覚に効果的なデザイン
そうして考えたのが以下のCSSになります。
そのままコピペして使えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
ul.errorlist { margin: 0; padding: 0; } .errorlist li{ border: .1rem solid #f00; color: #f00; background: rgba(255, 0, 0, .15); list-style-position: inside; display: block; padding: 1rem; text-align: left; border-radius: .3rem; } |
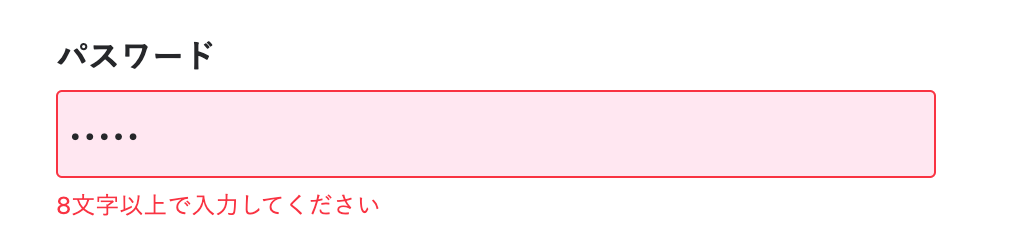
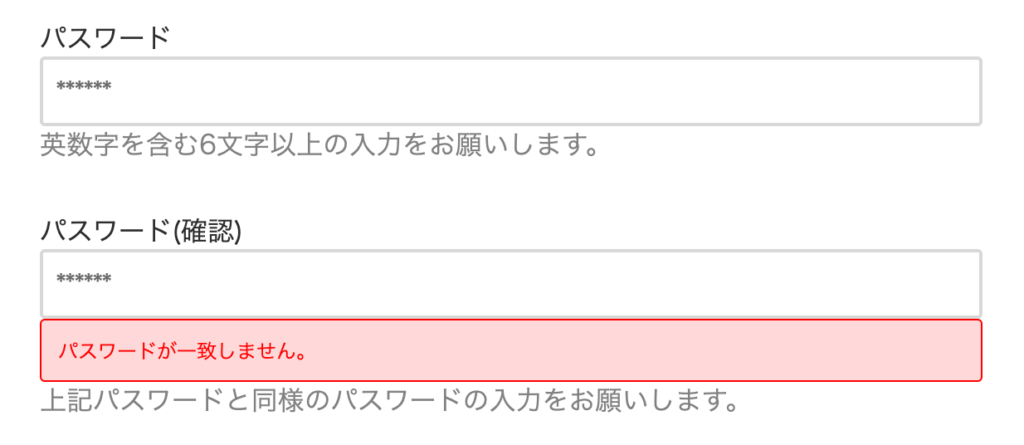
実際に動かすと以下のようになります。

これだと分かり易くて視覚に効果的ですね!!
最後に
いかがでしたでしょうか。
以上が、「【django】 バリデーションエラー時のerrorlist(エラーリスト)クラスの視覚に効果的なデザイン」の紹介記事になります。
こちらの記事を参考にあなたもオリジナルのCSSデザインを作成してみてはいかがでしょうか?
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjango専用のプログラミングスクールをまとめ紹介しています。