Djangoでhtmlタグを利用した文章を作ったもののtemplateでそのままpタグやらdivタグやら含めて出力されて困っている、templateでhtmlタグを使用して表示させたい、なんてことはありませんでしょうか?
本日は、そんなdjangoのtemplateでhtmlタグを使用する方法を紹介します。
コンテンツ
環境
・OS:Mac BigSur
・Python:3.8
・Django:3.2
現状の問題点
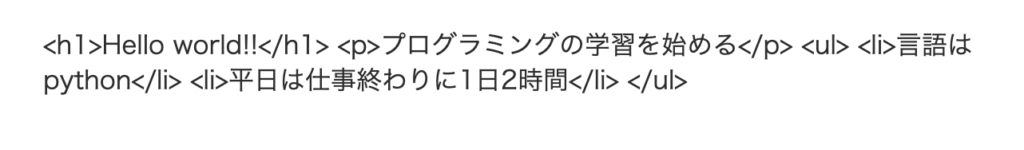
例えば以下のようなhtmlタグを作成したとしましょう。
|
1 2 3 4 5 6 |
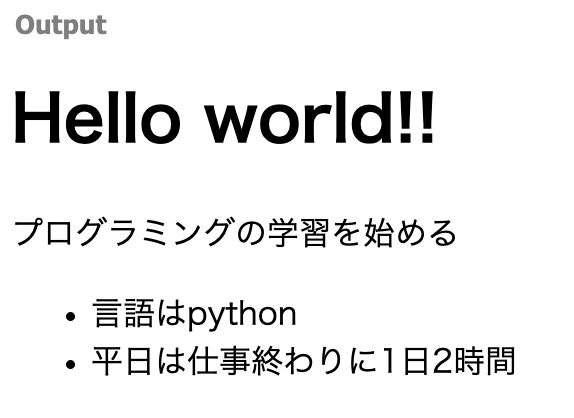
<h1>Hello world!!</h1> <p>プログラミングの学習を始める</p> <ul> <li>言語はpython</li> <li>平日は仕事終わりに1日2時間</li> </ul> |
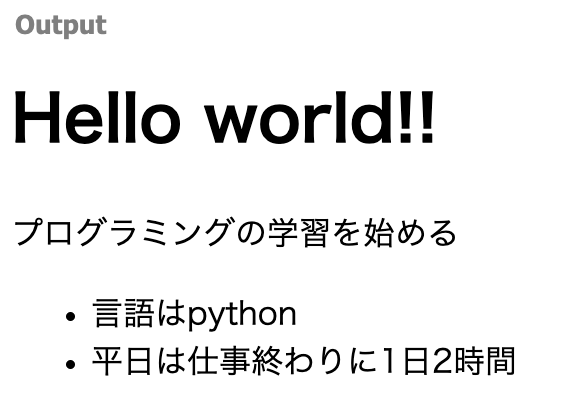
djangoのtemplateで期待する動作は以下になります。

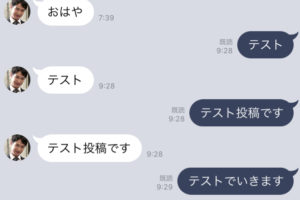
しかしdjangoのtemplateで元々のデータをhtmlタグで作成してそのまま出力させた場合は、以下のように表示されてしまう場合もあります。


templateでhtmlタグを使用する
方法は2種類あります。
safeを利用した変数単位での制御
safeフィルタを使用することが一番手っ取り早く簡単な方法かもしれません。
|
1 |
<div>{{ article | safe }}</div> |
こうすることで、きちんと表示されることを確認できます。

autoescapeを利用したブロック単位での制御
safeフィルタではarticleという変数1箇所にピンポイントでsafeフィルタ関数を使用しましたが、テンプレートのブロック単位で制御したい場合は autoescape を使用します。
|
1 2 3 |
{% autoescape off %} <div>{{ information.description }}</div> {% endautoescape %} |
こちらも実行結果はきちんと表示されることを確認できます。

以上。
参考
Django公式ドキュメント
https://docs.djangoproject.com/ja/3.2/ref/templates/language/#how-to-turn-it-off
最後に
いかがでしたでしょうか。
以上が、「【Django】templateでsafeフィルタを利用してhtmlタグを表示させる」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。