DjangoのformでデフォルトのTextareaを使用していて、もっとサイズを大きくして広く使ったり、自分の理想のサイズに変更をしたい時はないでしょうか?
本日はそんなformの中にあるTextareaのサイズ変更の方法を紹介します。
コンテンツ
デフォルトのTextarea
まず基本的なTextareaの書き方です。
|
1 |
field名 = forms.CharField(widget=forms.Textarea()) |
CharFieldのwidgetの引数に対して、forms.Textarea()を指定して書きます。
そしてそれにもう少し基本的なmax_lengthやらを付け加えて、以下のように書いてみます。
|
1 2 3 4 5 6 7 8 9 |
article = forms.CharField( required=True, max_length=1024, widget=forms.Textarea( attrs={ 'placeholder': '内容を1,024文字以内で入力してください。', } ) ) |
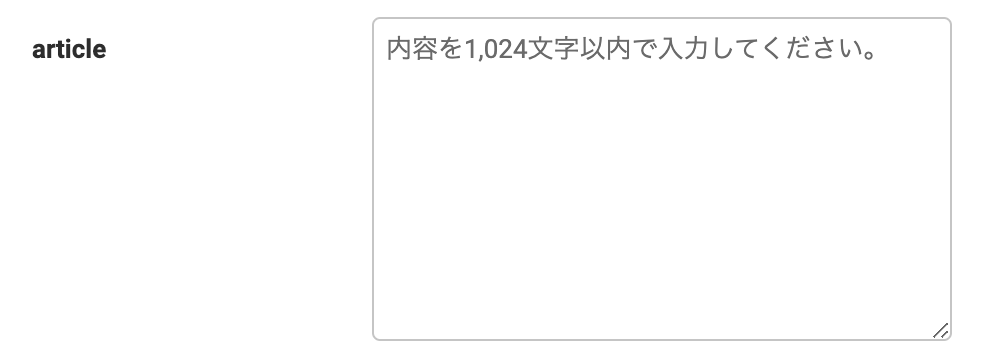
出力部分はこのように表示されます。

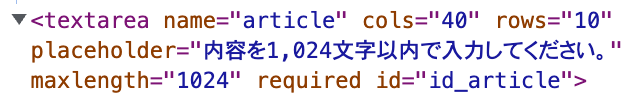
Chromeのdevツールで、実際のtextareaタグの中身を確認してみましょう。

サイズ変更を何も設定しない場合はcols=”40″とrows=”10″がデフォルト値として指定されます。
colsがテキストエリアの入力幅を指定します。
rowsがテキストエリアの入力欄における高さを指定します。
デフォルトのforms.Textarea()が、出力時はtextareaタグとしてどのように表示されるのかが理解できたところで、実際にforms.Textarea()に引数を与えて独自のカスタマイズをしてみましょう。
Textareaを広くする
先に紹介しましたが、colsとrowsのデフォルト値をattrsの中に設定することでサイズを変更することができます。
- colsがテキストエリアの入力幅
- rowsがテキストエリアの高さ
縦を10行入力できるようにし、横幅を広めに設定したい時は以下のようにattrsの中にキーとバリューを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
article = forms.CharField( required=True, max_length=1024, widget=forms.Textarea( attrs={ 'placeholder': 'colsが100、rowsが10のtextareaです。', 'cols': 100, 'rows': 10, } ) ) |
そうすると…

期待通りの入力欄ができましたね!!
最後に
いかがでしたでしょうか。
以上が、「【Django】formのTextareaのサイズ変更の方法」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す