Google Workspace Marketplace ではプロダクト開発者向けに無料の便利な拡張機能が用意されています。
拡張機能を使用すれば効率的にアーキテクチャ(※コンピュータシステムの論理的構造)を設計できたりし、開発のスピードを直感的に且つ劇的にアップさせます。(しかも無料!!)
本日はそんな中でも最も私ヒロヤンが助かっているdiagrams.netを紹介します。
コンテンツ
環境
開発環境は以下になります。
・OS /Mac
・ブラウザ / Chrome(指定)
・Googleアカウント作成+ログイン済み
アプリ名
diagrams.net(ダイアグラムズネット)です。
こちらのリンク先から飛べます。
手順
初めてのインストールから初めての使用をするまでの手順を紹介します。
googleドライブにインストールする
diagrams.netからリンクに飛びます。
リンク先で真ん中のインストールをクリックします。

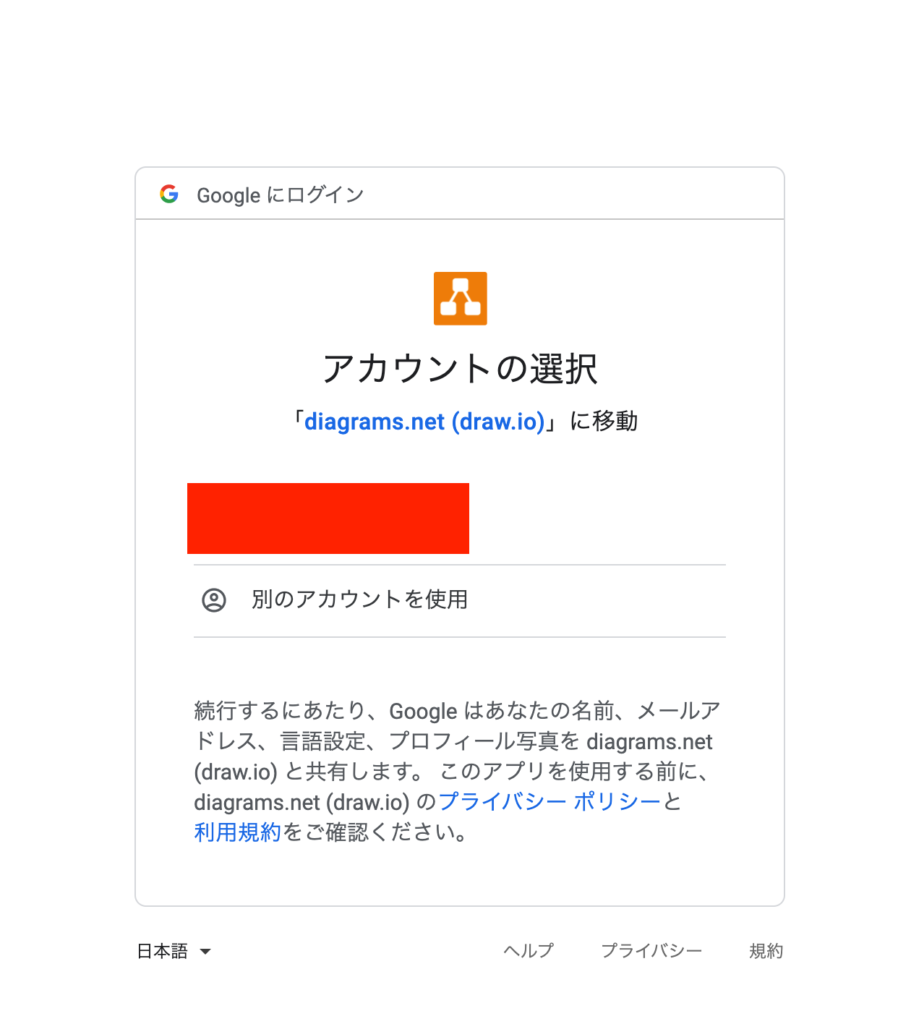
インストールを選択すると、インストールを行うアカウントを選択します。

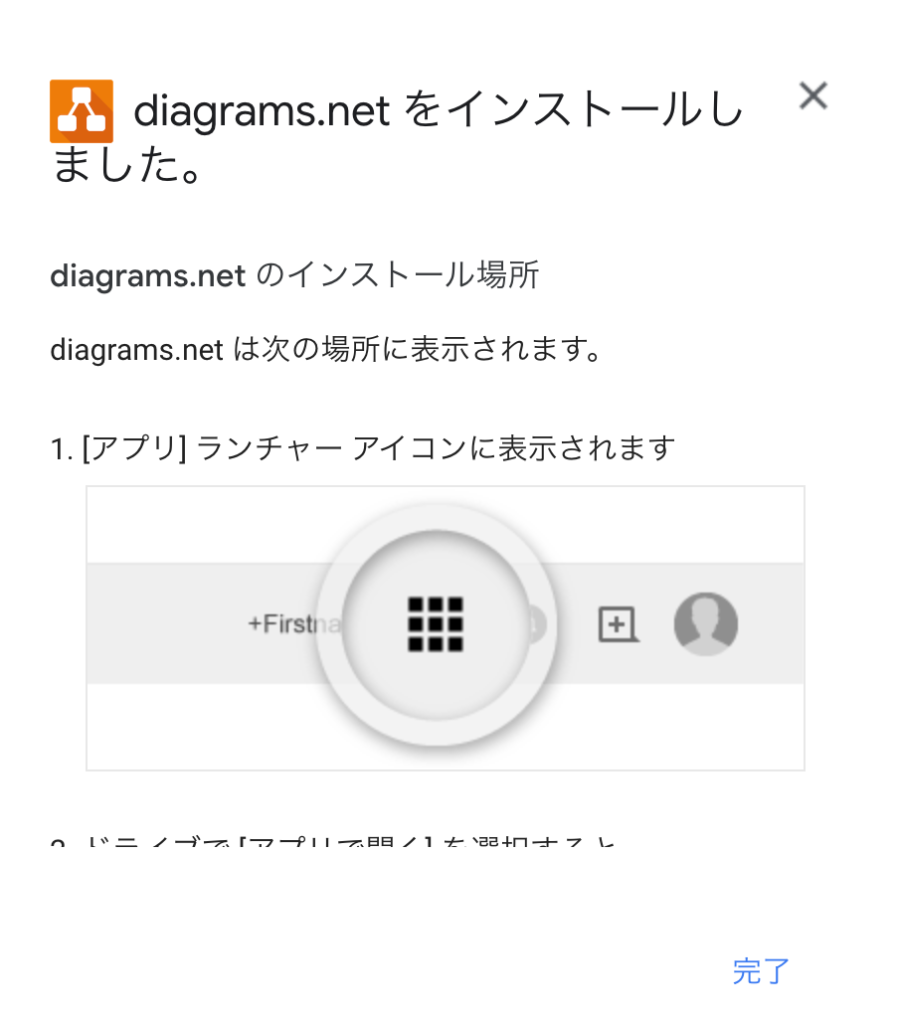
指定のアカウントにインストールが完了したら以下の画面が表示されます。

アーキテクチャの新規作成
インストールができたので早速作成をしていきます。
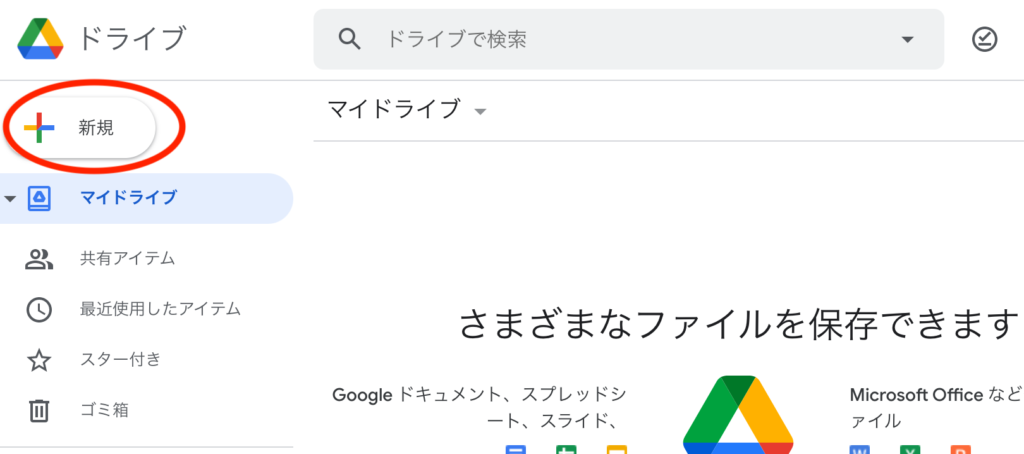
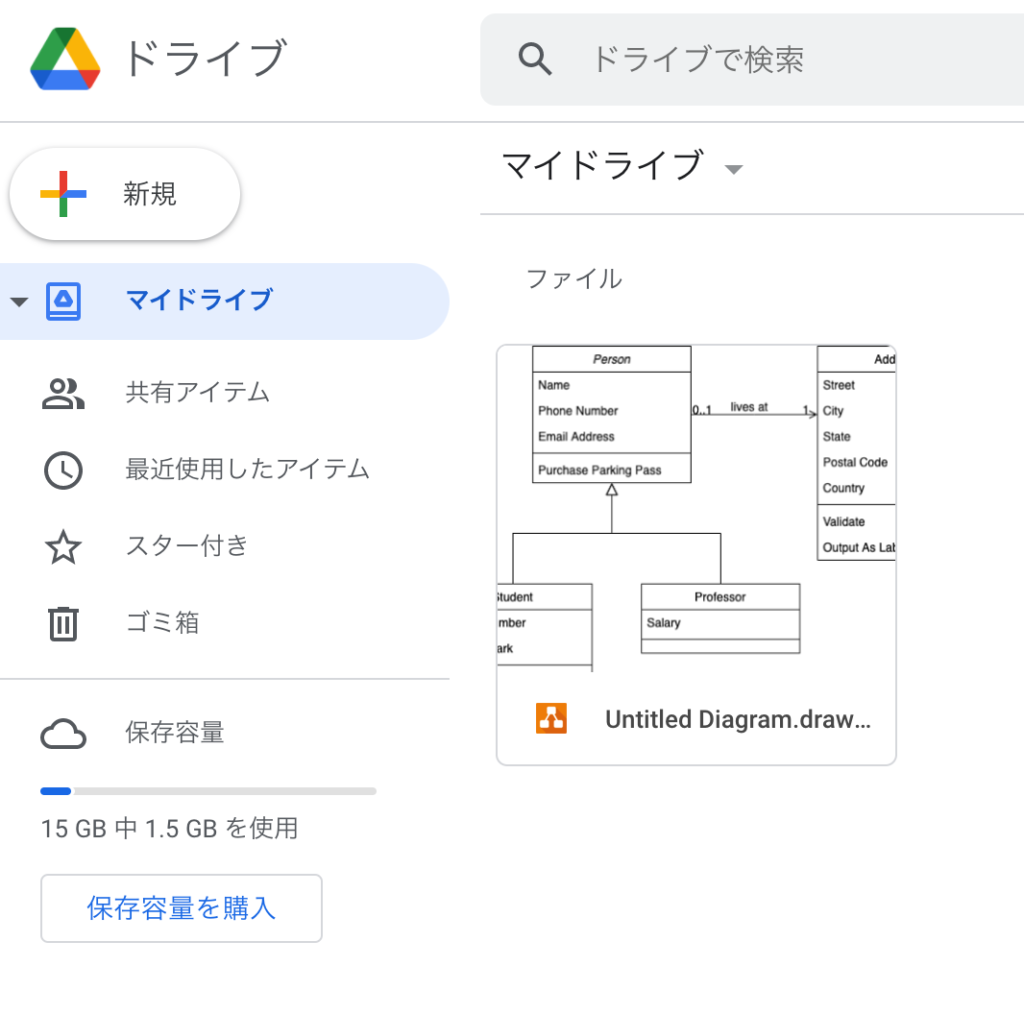
googleドライブを開きます。
開いたら +新規 をクリックします。

クリックした先のその他からdiagrams.netという項目がありますので、クリックします。

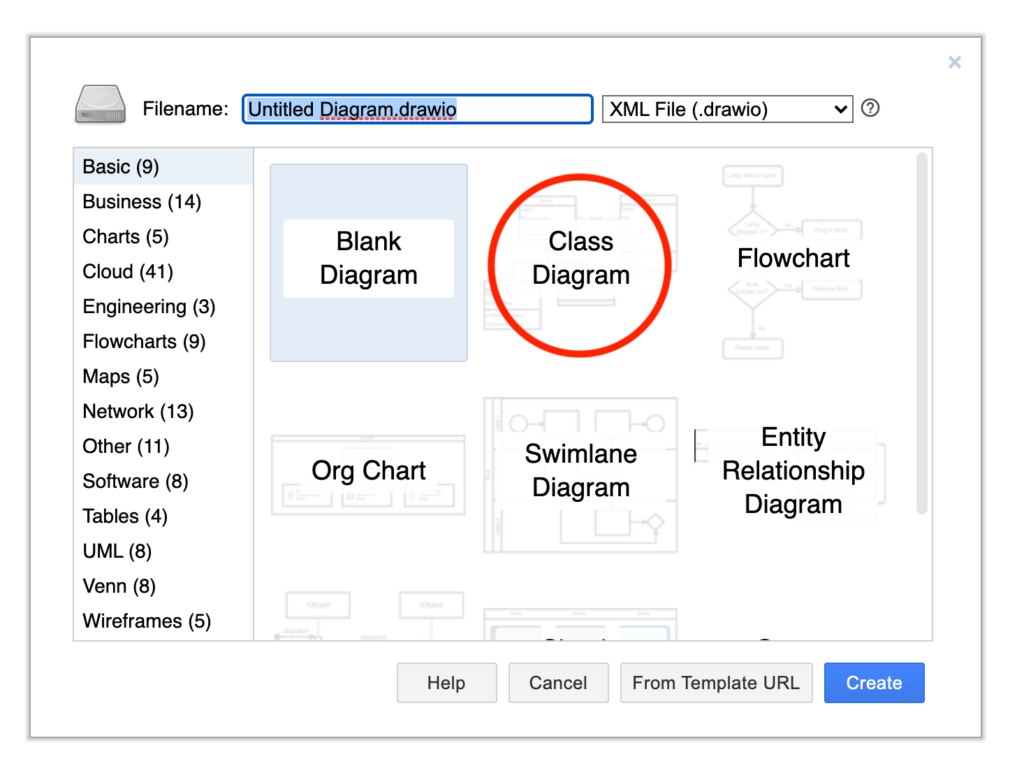
どのようなDiagram(図)を作成するか選択できますが、新しいアプリのデータベースを作成することを想定し、Class Diagramをクリックします。

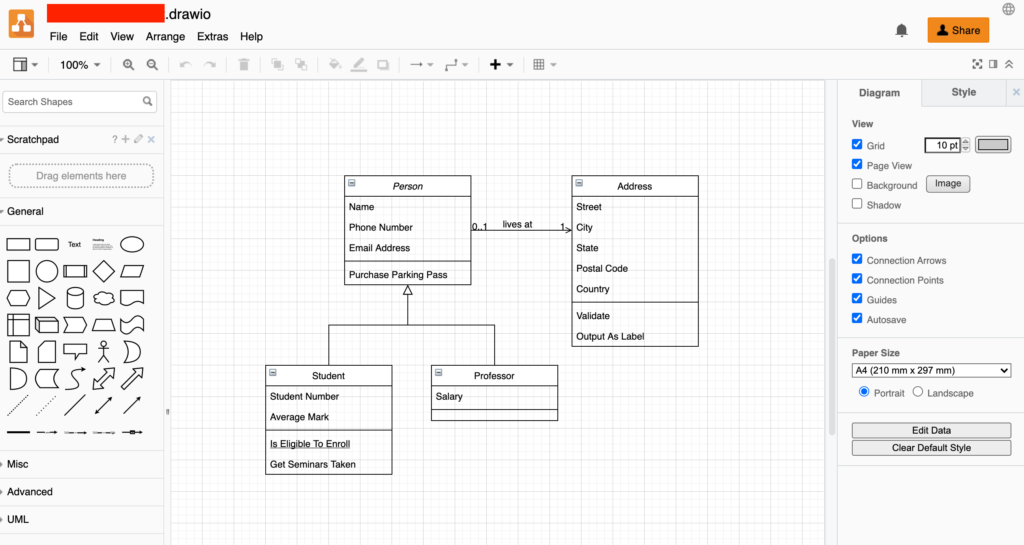
クリックするとデフォルトの図が用意されています。(大変便利!!)

クラウド上には自動で保存されていきますので、次回開いた時も前回の状態から開始することができます。

これだけです。
あとはデフォルトの図が用意されていますので、使い方は実際に自分で手を動かして編集してみて使用感がわかると思います。
説明書もありません。
ただただ直感的でシンプルです。
最後に
いかがでしたでしょうか。
以上が、「googleのアーキテクチャフフレームワークのdiagrams.netの使い方」の紹介記事になります。
googleにはその他にもたくさんの無料で実践的で直感的なフレームワークが用意されています。
有効活用して自身や会社での開発環境で試してみてはいかがでしょうか。