web系自社開発企業で働いているヒロヤンです。
自社開発企業ではフロントエンドからバックエンドまで一通りの開発を行っています。
言語はJavaScriptとPythonです。
web制作でフロント周りの環境をテストするときにHTML&CSSのweb開発環境のサイトを活用すれば劇的にはかどります。
本日はそんなweb開発環境のサイト(しかも無料!!)を紹介していきます。
コンテンツ
web開発環境

私ヒロヤンが一番よく使う厳選2サイトになります。
いずれも直感的ですぐに使用ができます。
JS Bin
https://jsbin.com/?html,css,output
開いた瞬間からすぐに使用できます(めちゃくちゃ高速)。
実際の実行画面が以下になります。

HTMLとCSSにコードを入力するだけで右側のOutputにすぐに反映される仕様になっています。(めちゃくちゃ便利!!)
JS fiddle(ジェイエス フィドル)
こちらも先述したJS bin同様に開いた瞬間から使用がすぐにできます。
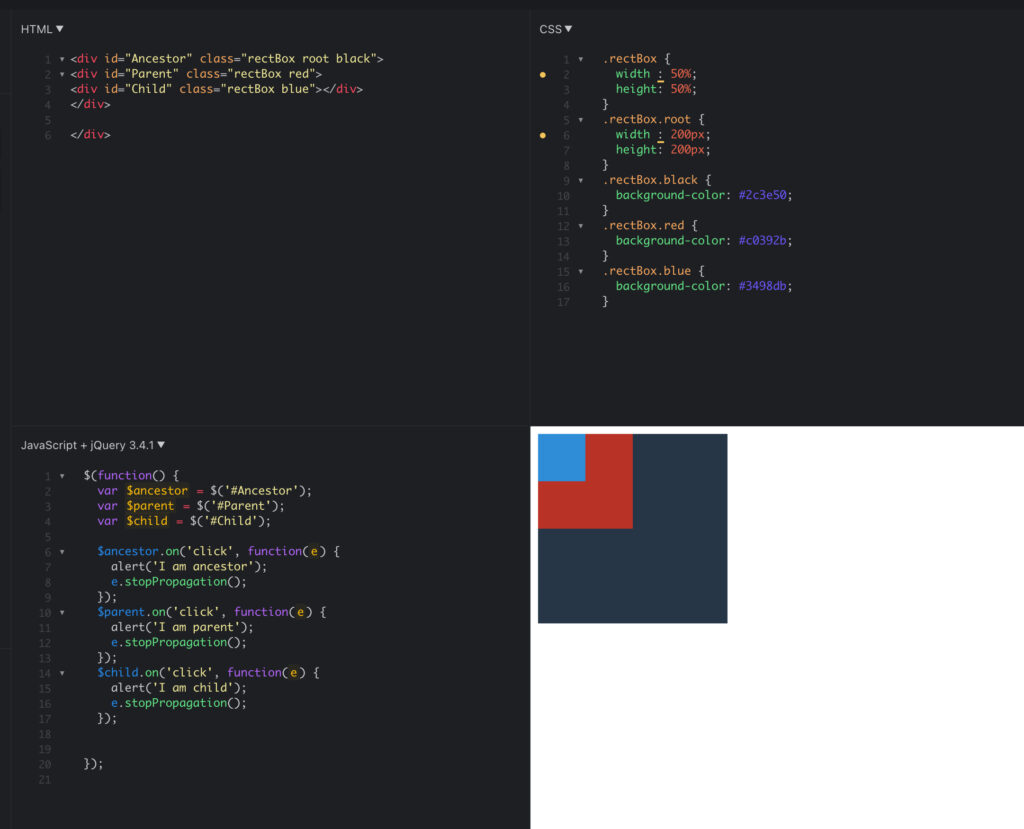
実際の実行画面が以下になります。
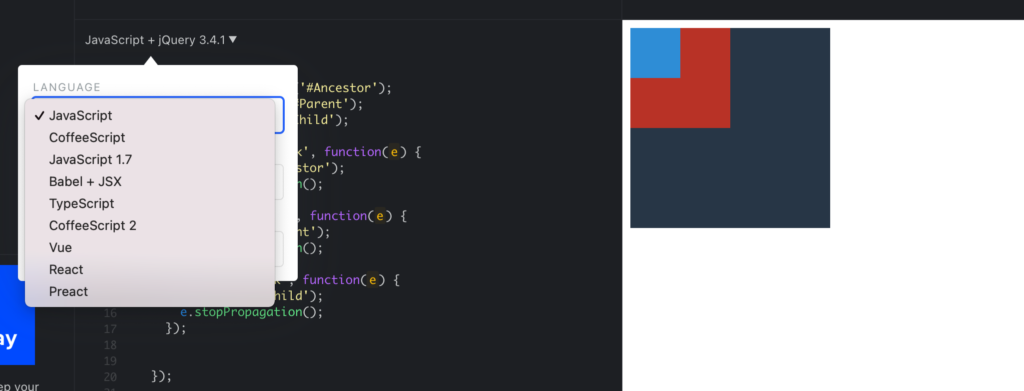
各パートがわかり易く4箇所に分かれています。

先に紹介したJS Binと同様にHTML&CSSでの直感的な編集はもちろん、なんと言ってもJavaScriptでも開発環境が用意されているのが特徴です。
さらにJavaScriptだけに限らず、Vue、ReactといったJavaScriptのフレームワークも用意されています。

さらにさらにjQueryのようなJavaScriptで作成されたライブラリも使用できます。

一度作成したコードは保存もできますので、何度でも読み返すことができますし非常に汎用性が高い利用ができます。
最後に
いかがでしたでしょうか。
以上が、「web制作でHTML&CSSのweb開発環境を活用すれば劇的に開発がはかどります」の紹介記事になります。
紹介サイト(無料)を使用して、開発効率を劇的に向上させてみてはいかがでしょうか。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
10人中9人が挫折すると言われるプログラミングを、ヒロヤンも実はプログラミングスクールで学習をしてきたからで、結果、今はPythonエンジニアとして働いています。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考え、結果挫折せずに今に至っています。
今なら無料でキャリアカウンセリングを行っているTechAcademyのようなプログラミングスクールもありますのでこれを機会に是非カウンセリングだけでも受けてみてはいかがでしょうか?
上記リンク先から無料相談ができます。
またこちら(↓)ではPython専用のプログラミングスクールをまとめ紹介しています。