wordpresのバージョンアップをし、いつものように記事を投稿しようと思ったら・・・エディタ画面が真っ白で記事の投稿ができません(涙)。
というわけで格闘の末、3時間かけて解決したので記録に残します。
結論としては問題はサーバーに置いたファイルがバージョンアップで悪さをしたことにあったのですが、解決方法をここに書き記します。
コンテンツ
前提条件
ちなみに問題のサイトはこの当ブログであります。
そしてサーバーですがXserver(エックスサーバー)です。
・サーバー:Xserver(エックスサーバー)
・ブラウザ:Chrome
・Wordpress:バージョン5.5
問題の症状
記事投稿に際して新規追加をクリックします。

そうすると・・・

画面が真っ白です。
特に404のエラーでもないですし・・・。
Chromeの右クリックから検証を見てみると文字列はきちんとサーバーから返ってきています。

そして、おかしいことに、SafariやFireFoxのブラウザだと問題なく表示ができます。


うーん推測するに、サーバー側のjavascriptの挙動がChromeに対してなんかおかしい・・・。
やったこと
毎度のことですが、ワードプレス のバージョンアップに対してプラグインがバージョンアップに追いついていないとか考えて全てのプラグインを無効化して様子を見てみました。
しかし一向に症状が改善されません。
解決方法
解決方法は冒頭にも記述の通りサーバー側にありました。
phpファイルにある一行を記入するだけで解決します。
それでは早速紹介します。
※もし過去に以下の同様の設定をした場合は、設定行を削除して、強制リロードするとエディタが真っ白ではなくなりますので試して見てください。
Xserver(エックスサーバー)にログイン
ログインはこちらから入ります。
ログイン後の画面のご契約一覧と言う場所の操作メニューのファイル管理をクリックします。

ファイル管理画面で設定ファイルを選択
今回は当ブログで発生した事象なので、発生したドメインを要するディレクトリをクリックします。

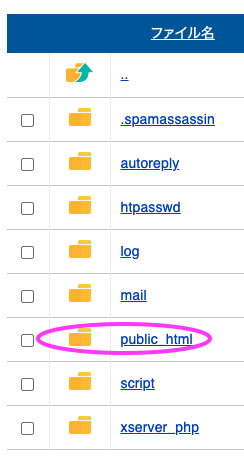
画面が遷移するとトップページから直下のディレクトリが出現しますので、この中からpublic_htmlをクリックします。

ディレクトリとファイルがいくつか現れたと思います。
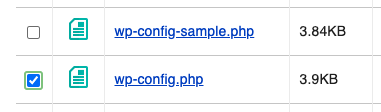
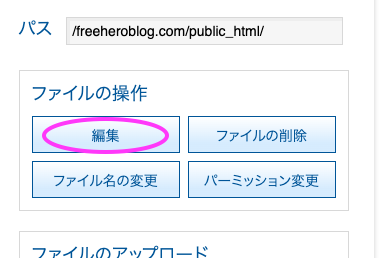
今回設定したファイルは、wp-config.phpと言うファイルになりますので、チェックを入れて、右上の編集をクリックします。


wp-confing.phpを編集する
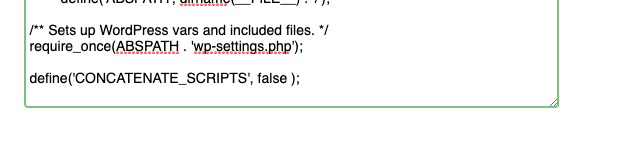
設定画面が開いたような状態になりますので、ファイルの最下段に進み、下記コードを画像のように追記します。
|
1 |
define('CONCATENATE_SCRIPTS', false ); |
意味は、Javascriptファイルを連結するかどうかです。
Chromeでは、連結すると不具合で表示されないのが原因でした。

そして保存するをクリックします。

保存できたので早速ワードプレス の画面に戻ってみます。

無事復活しました!
いかがでしたでしょうか。少しでも困った皆さんのお役に立てられればと思います。