最近の業務でCSSのスキルを磨いているのですが、下ネタ大好きなヒロヤンに取っては知ってはいけない技術を知ってしまいました。
コンテンツ
環境
HTML,CSSでの開発です。
まずは確認頂こう
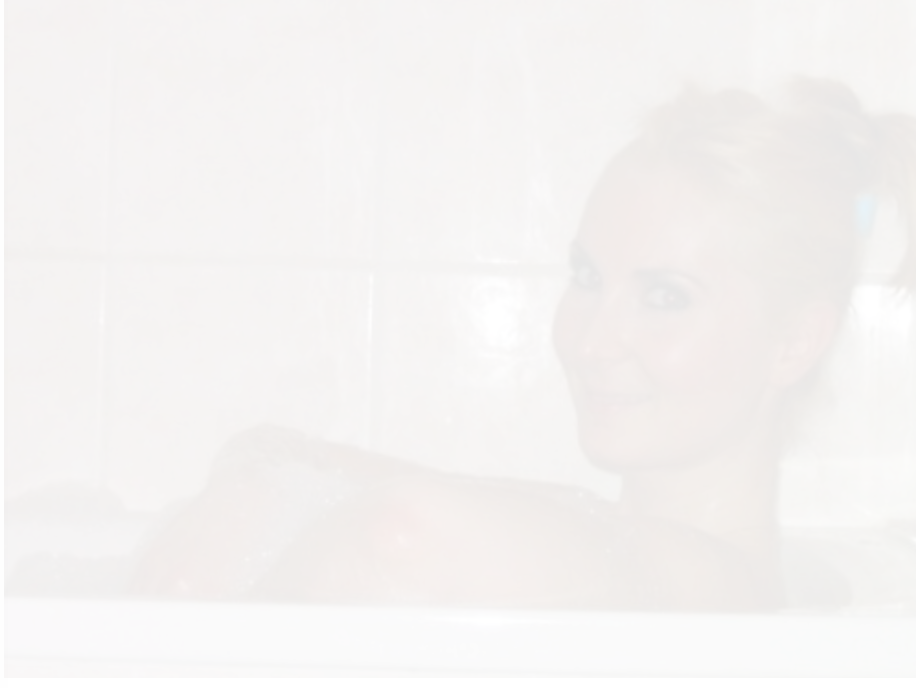
まずは確認を頂きたい。

モザイク風、すりガラス風の奥底で微笑む欧米の美女の裸体。間違いない。一級品のパイ乙です。
実は今回は、このような感じでCSSを駆使してモザイクを施す技術になります。
写真の元の画像は最後にお見せします!
実際のコード
imgタグは置いといて、実はめちゃくちゃ簡単なコードです。
|
1 2 3 |
img{ filter:blur(5px); } |
これだけです。
実に簡単です。
ちなみにblurの意はボカすになります。
ちなみに数値をあげればあげるほど、ボカしがきつくなります。

|
1 2 3 |
img{ filter:blur(10px); } |
これは10px置いています。
filter属性のその他の属性値
opacity/透化
写真を透明化させます。

|
1 2 3 |
img{ filter:opacity(10%); } |
100%が原画になります。
その他
- blur
- brightness
- contrast
- grayscale
- hue-rotate
- invert
- saturate
- sepia
とありますが・・・割愛します。まぁいろんな画像加工ができるということで。
まとめ
CSSで、属性(fiter)、を指定することで画像をボカすことができる。
|
1 2 3 |
img{ filter:blur(5px); } |
インターネットは技術の組み合わせの世界なので、このての技術を色々と組み合わせてムフムフできそうなアイディアが思い浮かびました。とりあえず備忘録的に残します。
おっと・・・肝心な画像の原画ですね。

良くみると、女性のヒジと人差し指の骨が、アレを連想させていたのでした。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
今回10人中9人が挫折すると言われるプログラミングを、半年間もの間頑張れ、結果、今はPythonエンジニアとして働く事ができているのも、プログラミングスクールを利用して自ら目標を設定して講師の言う通りにひたすら打ち込んだまでです。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
結局一人だとどうしてもだらけてしまいます。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考えました。
無料カウンセリングで、あなたの悩みを相談してみてはいかがでしょうか?
Youtubeでおなじみのまこなり社長が運営するプログラミングスクールになります。
上記リンク先から無料相談ができます。












コメントを残す