djangoで新規アカウント(ユーザー)を登録し、作成するまでの作り方を紹介します。
この記事では、djangoのforms.py、views.py、htmlを網羅的に書いたコードを紹介しています。
コンテンツ
ゴール
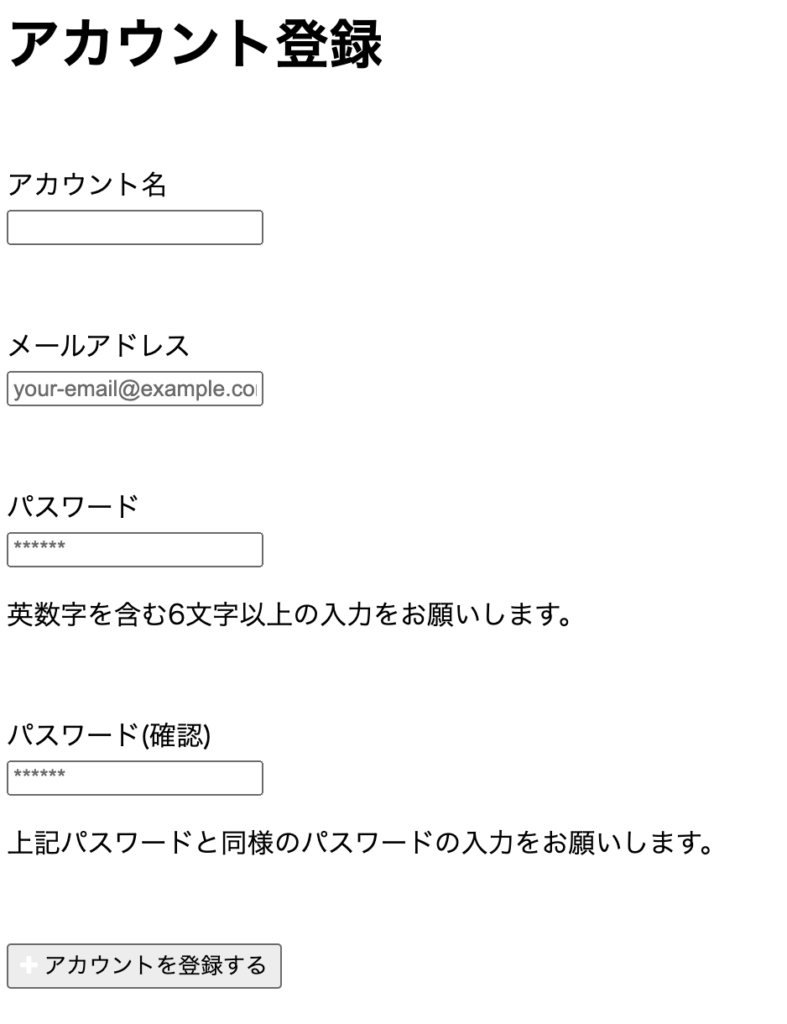
実際にこれから紹介するコードを使用して起動させた場合の表示は以下のような仕上がりになります。

おそらく一般的なwebサービスのアカウント登録画面ではないでしょうか。
環境
・python 3.8
・django 2.2
ディレクトリ構造
まずはディレクトリ構造を先に公開しておきます。
|
1 2 3 4 5 6 7 8 9 10 |
. ├── sample │ ├── forms.py │ ├── models.py │ ├── urls.py │ └── views.py ├── manage.py └── templates └── sample └── signin.html |
HTML
ユーザーがブラウザで操作するフロント画面になります。
singup.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<form action="" method="post"> {% csrf_token %} <div> <h1>アカウント登録</h1> <dl> <div> <dt>アカウント名</dt> <dt>{{ form.username }}{{ forms.username.errors }}</dt> </div> <div> <dt>メールアドレス</dt> <dt>{{ form.email }}{{ form.email.erors }}</dt> </div> <div> <dt>パスワード</dt> <dt>{{ form.password }}{{ form.password.errors }}</dt> <p>英数字を含む6文字以上の入力をお願いします。</p> </div> <div> <dt> パスワード(確認)</dt> <dt>{{ form.confirm_password }}{{ form.confirm_password.errors }}</dt> <p>上記パスワードと同様のパスワードの入力をお願いします。</p> </div> <div> <button type="submit"><i class="fa fa-plus" style="color:#fff;"></i> アカウントを登録する</button> </div> </dl> </div> </form> |
- djangoのhtmlテンプレートでは、formタグを用意して、methodがpostの場合は必ず{% csrf_token %}を記載します。postはつまり、CRUD(create,read,update,delete)を意味しますが容量が多い複雑な処理に対してセキュリティをかけるために使用します。
- 25行目のbuttonタグを書いた後に、form閉じタグを
forms.py
formsの役割としてはユーザーの入力データを保持することと、入力データのバリデーション(妥当性チェック)を行うことがあります。
forms.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
from django import forms from django.core.exceptions import ValidationError from django.contrib.auth import get_user_model User = get_user_model() class AccountAddForm(forms.Form): """アカウント登録 """ username = forms.CharField( required=True, min_length=3, max_length=16, widget=forms.TextInput( attrs={ 'placeholder': '' } ) ) email = forms.EmailField( required=True, widget=forms.EmailInput( attrs={ 'placeholder': 'your-email@example.com' } ) ) password = forms.CharField( required=True, max_length=255, min_length=6, widget=forms.PasswordInput( attrs={ 'placeholder': '******', } ) ) confirm_password = forms.CharField( required=True, max_length=255, min_length=6, widget=forms.PasswordInput( attrs={ 'placeholder': '******', } ) ) def clean_username(self): username = self.cleaned_data['username'] return username def clean_email(self): email = self.cleaned_data['email'] if User.objects.filter(email=email): raise ValidationError('既に登録されているメールアドレスです。') return email def clean_password(self): password = self.cleaned_data['password'] return password def clean_confirm_password(self): confirm_password = self.cleaned_data['confirm_password'] return confirm_password def clean(self): cleaned_data = super().clean() password = self.cleaned_data.get('password') confirm_password = self.cleaned_data.get('confirm_password') if password != confirm_password: self.add_error( field='confirm_password', error=ValidationError('パスワードが一致しません。')) return cleaned_data |
- 49行目から65行目までは各fieldのバリデーション処理になります。複数のfieldが絡む処理は67行目以降のcleanメソッドで書きます
urls.py
urls.py
|
1 2 3 4 5 6 7 |
from django.urls import path from . import views urlpatterns = [ # アカウント登録 path('signup/', views.signup, name='signup'), ] |
特に説明は行いません。
views.py
views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
from .forms import AccountAddForm from django.contrib.auth import get_user_model def signup(request): """アカウント登録 """ if request.method == 'GET': form = AccountAddForm elif request.method == 'POST': form = AccountAddForm(request.POST) if form.is_valid(): get_user_model().objects.create_user( username=form.cleaned_data['username'], email=form.cleaned_data['email'], password=form.cleaned_data['password'] ) return HttpResponse('アカウント登録完了しました。') context = { 'form': form } return render(request, 'sample/signup.html', context) |
- 1行目のform .forms import AccoutAddFormで、forms.pyからAccountAddFormクラスを読み込見ます
- 2行目のfrom django.contrib.auth import get_user_model はdjangoで元々用意されているuserモデルを使用するために読み込んでいます。実際に12行目で、get_user_model()に対して、create_userでアカウントを生成するようにしています
- 11行目でformの値が有効な場合に、create_userでアカウントが作成されます
- 17行目でユーザーアカウントが作成されたら、自動的に画面遷移して「アカウント登録しました。」のメッセージを表示させます
最後に
いかがでしたでしょうか。
以上が、「djangoで新規アカウント登録フォーム画面の作り方」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjango専用のプログラミングスクールをまとめ紹介しています。












コメントを残す