vscodeでdjango(python)を操作するにあたり、djangoのデバッグ及びステップ実行するための、設定ファイルの作成と設定ファイルの編集コードを紹介します。
前回からのIDEの環境をよりアップグレードさせた記事になります。
コンテンツ
今回のゴール
こちらになります。
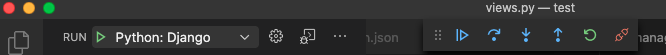
ステップ実行タグを操作できる
こちらは設定ファイルを作成し実行するだけで自動的に出現するようになります。stepover等の操作コマンドも見てわかります。

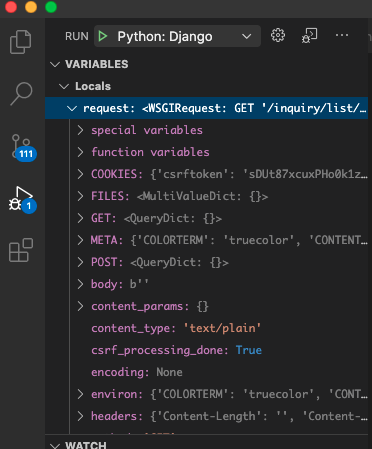
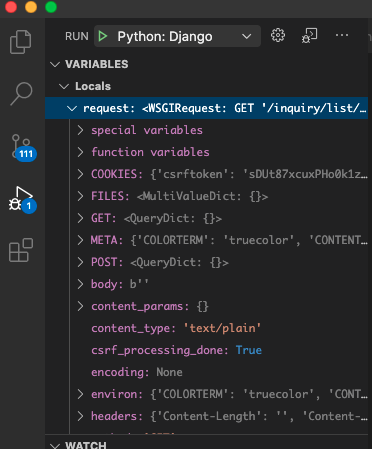
変数を取得できる
こちらは設定ファイルを作成し実行することで確認できるようになります。

環境
環境は以下になります。ちなみにヒロヤンの場合はpipenvでの環境開発を行っています。
・OS : Mac
・python 3.8
・djano 2.2
・IDE VSCode (version1.49)
・pipenvで環境構築済み
設定ファイル(launch.json)を作成する
まずデバッグ専用のファイルを作成する必要があります。
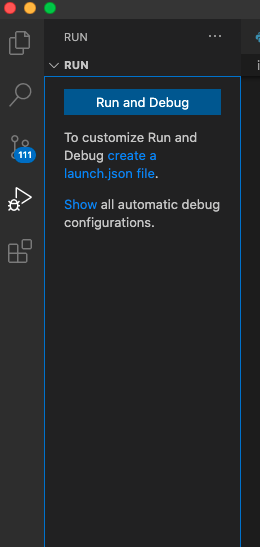
まずはvscodeの左のカラムの虫マークが入ったアイコンをクリックします。
そうすると説明文が出てきますので、create a launch.json file をクリックします。書いてある通りですが、日本語でlaunch.jsonファイルを作成する意味になります。
捕捉までに説明するとこのlaunch.jsonファイルはデバッグ実行に関連する情報を記入するファイルになります。

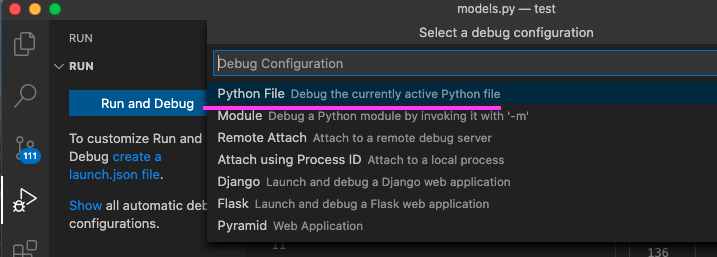
そうすると以下のよう選択が出てきますので、Python Fileを選択します。

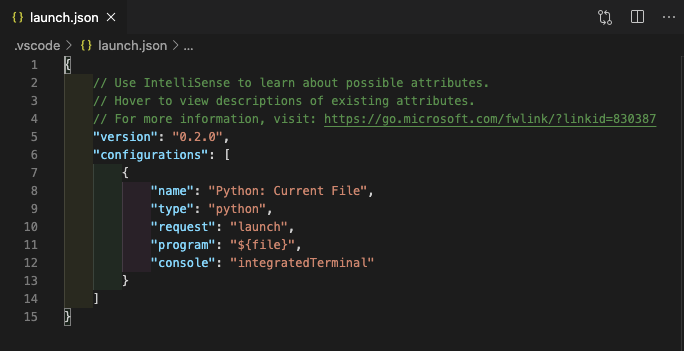
クリックすると以下のように、.vscode直下にlaunch.jsonファイルが作成されます。

こちらで設定ファイルの作成ができました。
launch.jsonを編集する
launch.jsには以下のコードに書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "version": "0.2.0", "configurations": [ { "name": "Python: Django", "type": "python", "request": "launch", "program": "/Users/(username)/Desktop/test/inquiry/inquiry/manage.py", "console": "integratedTerminal", "args": [ "runserver", ], "django": true } ] } |
順に説明をしていきます。
- 5行目はデバッガーの名前になります。好きに設定して構いません。
- 6行目が設定ファイルを動かす言語のタイプを入力します。
- 8行目がmanage.pyが存在するpathを設定します。
- 11行目がdjangoを動かすときの実行コマンドのrunserverを入力します。
これで設定が完了しました。
実際にデバッガーを動かす
それでは実際に動かしてみます。
基本的にはpipenvを起動していない状態で左のデバッグボタンを押します。

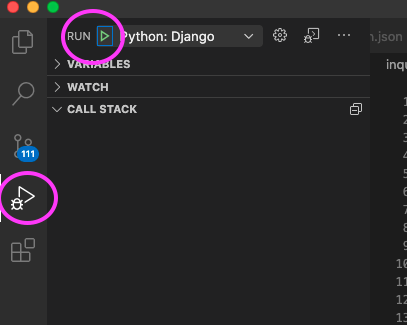
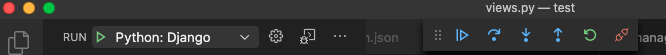
左のカラムの虫マークが付いたデバッグボタンをクリックすると、先ほどのlaunch.jsonファイルの”name”: “Python: Django”で付けたnameのバリューの名前の実行コマンドが生成されています。
こちらをクリックすると自動的にpipenv環境でデバッグモードが立ち上がります。

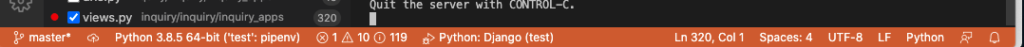
立ち上げるといつもは青色のvscodeの最下段がオレンジ色に変わったのがわかります。

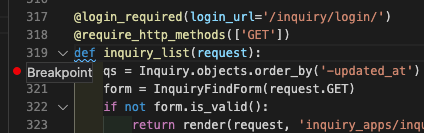
例えばこのように赤丸でBreakpointを設置してからデバッグモードでdjangoを動かしながら様子を見てみると、以下のように動作中の扱いができる変数の取得ができます。

このようにstep実行タグも自動的に出現し、操作ができます。

参考
こちらが今回参考にしたvscodeのサイトになります。
全文英語になります。
https://code.visualstudio.com/docs/python/tutorial-django
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。