今やIDE(総合開発環境)にPylintのようなソースコードのチェックプログラムを入れておくのは必須ではないでしょうか。
コードのチェックプログラムを入れていないと、
・他の人にとって読みづらいコードになる
・積もり積もった警告がクリティカルなバグをうむ
などが想定されます。
本日はdjangoユーザーの私がVSCodeにpylintを入れる方法を紹介します。
コンテンツ
環境
環境は以下になります。ちなみにヒロヤンの場合はpipenvでの環境開発を行っています。
・OS : Mac
・python 3.8
・djano 2.2
・IDE VSCode
・pipenvで環境構築済み
pylint-djangoのインストールをする
インストールを適切な場所にインストールをします。
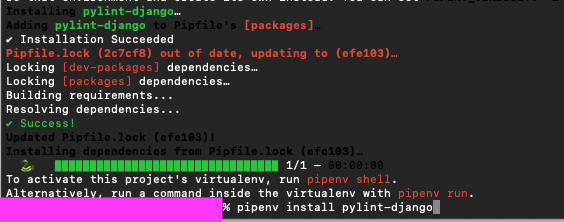
ヒロヤンの場合はpipenvを使用しておりますので下記コマンドになります。
|
1 |
$pipenv install pylint-django |

pipenvを使用していない人はbrewかpipにインストールになります。
|
1 |
$brew install pylint-django |
|
1 |
$pip install pylint-django |
設定ファイルを開く
設定ファイルを編集させなければならないのですがまずはその場所まで到達しなければなりません。

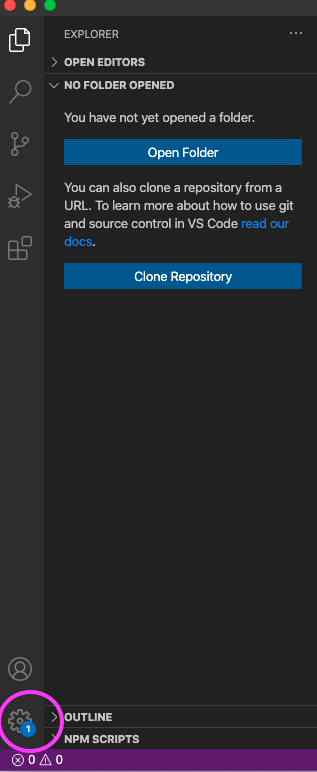
VSCodeを立ち上げた時の左下の歯車マークで設定ができますのでこちらをクリックします。

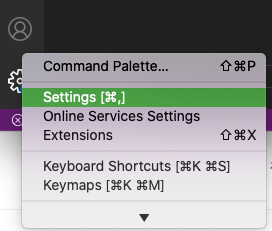
そしてクリックしたらSettingsを選択します。

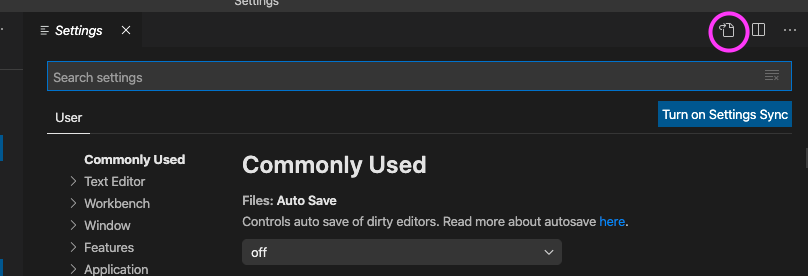
settingsの画面では右上のファイルっぽいアイコンをクリックします。
settings.jsonというファイルが出現しますのでそちらを編集します。

これで設定ファイルを編集する準備ができました。
設定ファイルを編集する
settings.jsonファイルにこちらのコードを記入します。
|
1 |
"python.linting.pylintArgs": ["--load-plugins=pylint_django"] |
pylint_djangoをプラグインに読み込ませるコードになります。
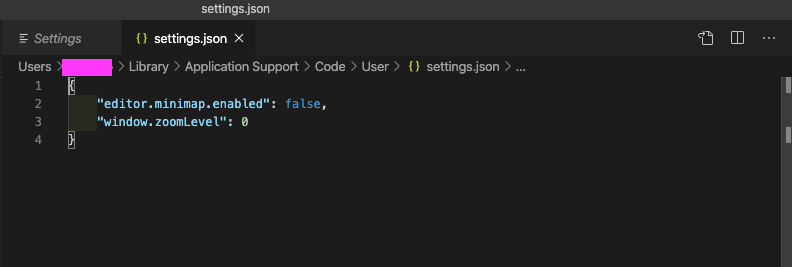
全体像としてはこのような感じです。
|
1 2 3 4 5 6 |
{ "editor.minimap.enabled": false, "window.zoomLevel": 0, "python.pythonPath": "/Users/(username)/.local/share/virtualenvs/test-6aPvnhr1/bin/python", "python.linting.pylintArgs": ["--load-plugins=pylint_django"], } |
これで設定が完了しました。
この状態で保存をするとVSCodeの最下段がRefreshingしている動作になります。

そしてすかさず、pythonファイルを確認してみます。
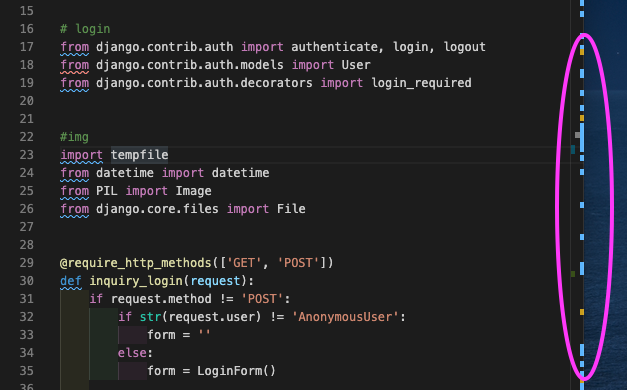
ここではviews.pyを開きました。

このように右側に、黄色や青の警告が、たくさん出現する人もいるかと思います。
こちらは全てコーディング規約上、好ましくない書き方とdjango_pylintに警告されているのです。
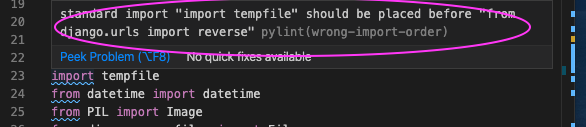
試しに波下線にマウスを置いてみます。

このようにきちんと警告理由を表示してくれます!!
めちゃくちゃ便利!!
最後に
もっと便利にdjangoをvscodeの環境で使用をしたいという人にはこちらの記事でも紹介をしております。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
10人中9人が挫折すると言われるプログラミングを、ヒロヤンも実はプログラミングスクールで学習をしてきたからで、結果、今はPythonエンジニアとして働いています。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考え、結果挫折せずに今に至っています。
今なら無料でキャリアカウンセリングを行っているCodeCamp(コードキャンプ)のようなプログラミングスクールもありますのでこれを機会に是非カウンセリングだけでも受けてみてはいかがでしょうか?
上記リンク先から無料相談ができます。
またこちら(↓)ではPython専用のプログラミングスクールをまとめ紹介しています。












コメントを残す