Djangoのテンプレート上でコメントアウトして、表示を非表示にする方法を紹介します。
commentタグの使い方を理解できるようになれば、テンプレート上に表示はさせたくないけど、必要な補足説明を残しておきたい場合に有効活用できるようになります。
コンテンツ
commentタグの使い方
使い方はシンプルで、commentタグで以下のように囲えばいいだけです。
sample.html
|
1 2 3 4 |
{% comment %} <p>コメントアウトのテストです。</p> <p>非表示になります。</p> {% endcomment %} |
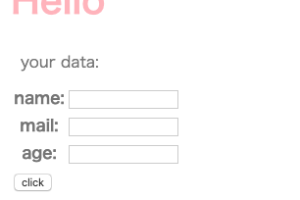
こうすることでsample.htmlの「コメントアウトのテストです。非表示になります。」は非表示になります。
またなんでコメントアウトしているのかの理由や補足説明をするために、以下のように書くこともできます。
sample.html
|
1 2 3 4 |
{% comment "commentタグ内をコメントアウト" %} <p>コメントアウトのテストです。</p> <p>非表示になります。</p> {% endcomment %} |
逆に、commentタグ内の表示をしたい場合には%を#に変えると表示ができます。
sample.html
|
1 2 3 4 |
{# comment "commentタグ内をコメントアウト" #} <p>コメントアウトのテストです。</p> <p>表示になります。</p> {# endcomment #} |
これで、「コメントアウトのテストです。表示になります。」が表示されるようになります。
最後に
いかがでしたでしょうか。
以上が、「【django】templateでコメントアウトやcommentタグを利用してHTMLを非表示にする」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す