djangoのformのinputタグに初期値を予め設定しておく方法を紹介します。
想定されるケースとしては例えば、プロフィールのユーザー名やメールアドレスと予め代入しておくことで自分の設定値がなんなのかを把握できるメリットがあります。(というか昨今のトレンド)
コンテンツ
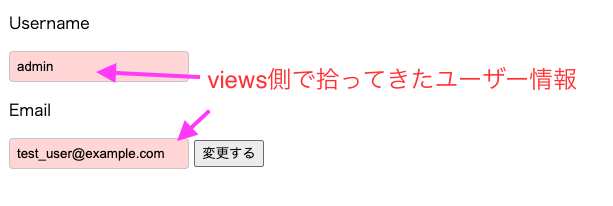
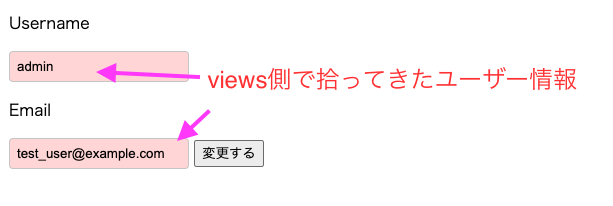
完成イメージ
まずは完成後のイメージを画像で確認ください。

こんな感じでinputタグ内部にviewsのサーバー側で値を取得してきたものをhtml側で表示させます。
想定されるケース
冒頭での説明の繰り返しになりますが、例えばユーザ名やメールアドレスを予めform欄に入れておけば非常に親切です。twitterなんかもプロフィール編集をする時に、既に名前にも自己紹介文にも過去に自身が入力した値が入っていますよね?
環境
環境は以下になります。ちなみにヒロヤンの場合はpipenvでの環境開発を行っています。
・OS Mac
・python 3.8
・djano 2.2
HTMLで表示させるには
placeholderというプロパティをinputタグに与えることで、基本的には設定ができます。
|
1 |
<input type="text" placeholder="sample@example.com"> |
こうすることで実際の画面はこちらになります。

しかしこの場合だと、常にplaceholderのプロパティ値にhtml側で入力する必要があります。
実際のコード
まずはplaceholderという基本設置を理解できましたが、ここからが本番です。
以下で説明する方法でinputタグ内部にユーザー情報を表示させることができるコードになります。
HTMLのコード
こちらになります。
sample.com
|
1 2 3 4 5 6 7 8 |
<form action="" method="post"> {% csrf_token %} <p>Username</p> {{ form.username }} <p>Email</p> {{ form.email}} <button type="submit">変更する</button> </form> |
特別難しいことはしていません。
formsのコード
こちらになります。
forms.py
|
1 2 3 4 5 6 |
from django import forms class EditProfileForm(forms.Form): username = forms.CharField() email = forms.EmailField() |
viewsのコード
今回の肝になります。
views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
from .forms import EditProfileForm from django.contrib.auth.models import User def index(request): queryset = User.objects.get(id=request.user.id) initial_data = { 'username': queryset.username, 'email': queryset.email } form = EditProfileForm( initial=initial_data ) context = { 'form': form } return render(request, 'index/sample.html', context) |
- 1行目はformsファイルからEditProfileFormクラスを取得します
- 2行目はdjango.contrib.auth.modelsモジュールからUserクラスを取得します
- 5行目は2行目のUserクラスから現在使用中のユーザー情報を取得しています。requestがブラウザを使用中のユーザー情報が詰まっていてuserでユーザー情報を取得しidでユーザーのid情報を内部的に取得しています。
- 7行目に変数initial_dataを用意します
- 8,9行目で3.で取得したユーザー情報のうち、ユーザー名とメールアドレスを取得します。
- 13行目が今回の肝になります。5.で取得した情報をinitial(=初期値)とし、それをEditProfileFormに与えます。よってこれでセット完了されます。

プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す