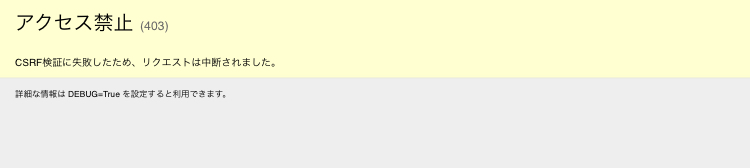
Djangoで作られたwebページで、アクセス権限がないページにアクセスすると「アクセス禁止(403)」といったDjangoデフォルトのページが表示されるようになっています。

本日はこの403のデフォルトページを、自作のカスタマイズページで表示する方法を紹介をしていきます。
コンテンツ
403エラーとは
403エラーとは、英語では「403 Forbidden」と表示され、閲覧権限がないページにアクセスした場合に、アクセス拒否されて表示されるケースが想定されます。
例えば会員制のwebサイトで、ユーザー登録をしたユーザーしか閲覧できないページを未登録のユーザーがアクセスしようとすると403エラーが出現したりすることがあります。
403ページ作成手順
それでは403ページを自作でカスタマイズするにあたって必要な設定を説明していきます。
先ずは、templatesディレクトリを作成します。
|
1 2 |
├── manage.py └── templates |
templatesディレクトリは、djangoプロジェクトのmanage.pyと同じディレクトリに作成をします。
templatesディレクトリ直下に403.htmlファイルを作成する
templatesディレクトリが作成できたら、その直下に403.htmlファイルを作成します。
作成できれば以下のようになるかと思います。
|
1 2 3 |
├── manage.py └── templates └─── 403.html |
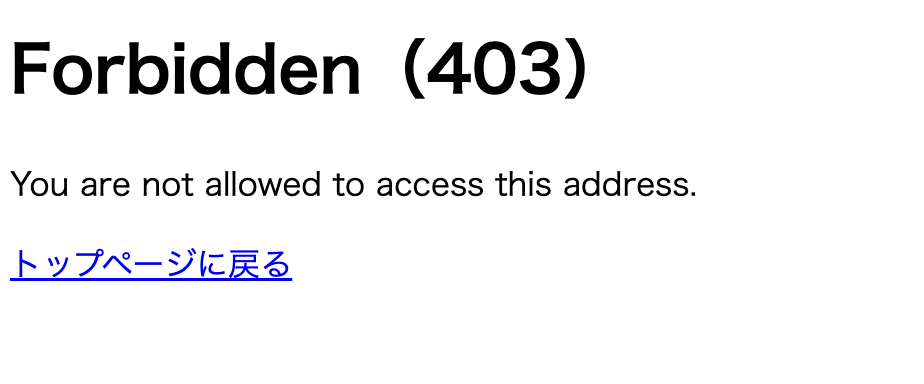
403.htmlページにはこんな感じでコードを書いておきましょう。
403.html
|
1 2 3 4 5 |
<div class="error_content"> <h1>Forbidden(403)</h1> <p>You are not allowed to access this address.</p> <p><a href="/">トップページに戻る</a></p> </div> |
DebugをFalseにする
初期状態ではsettings.pyのDEBUGはTrueのままなのですが、発動するためにはFalseに設定する必要があります。
(※開発用だと、エラーが排出された時にエラーに係る関連項目がまとめて排出されるので、開発時はTrueで本番時はFalseと使い分けることが必要です。)
settings.py
|
1 |
DEBUG = False |
settings.pyファイルを編集する
templatesディレクトリから403.htmlまでの導線を設定する必要があります。
それはdjangoのsettings.pyから編集できます。
settings.py中のTEMPLATESの’DIRS’の箇所を書き換えます。
初期状態は以下のようになっています。
|
1 |
'DIRS': [], |
以下に書き換えます。
|
1 |
'DIRS': [os.path.join(BASE_DIR, 'templates')], |
全体像としては以下のようになります。
settings.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
- - - TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] - - - |
以上の設定が済んだら、早速閲覧権限のないページにアクセスしてみます。

以上。
その他
403.htmlと同じ要領で404.htmlや500.htmlも作成することができます。
是非試してみてください。
最後に
いかがでしたでしょうか。
以上が、「【Django】403ページを自作でカスタマイズする」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す