Djangoで作られたwebページで、存在しないページにアクセスすると「Page not found(404)」といったDjangoデフォルトのページが表示されるようになっています。
本日はこの皆さん一度は目にしたことあるクリーム色のデフォルトページを、自作のカスタマイズページで表示する方法を紹介をしていきます。
コンテンツ
Djangoデフォルト404ページ
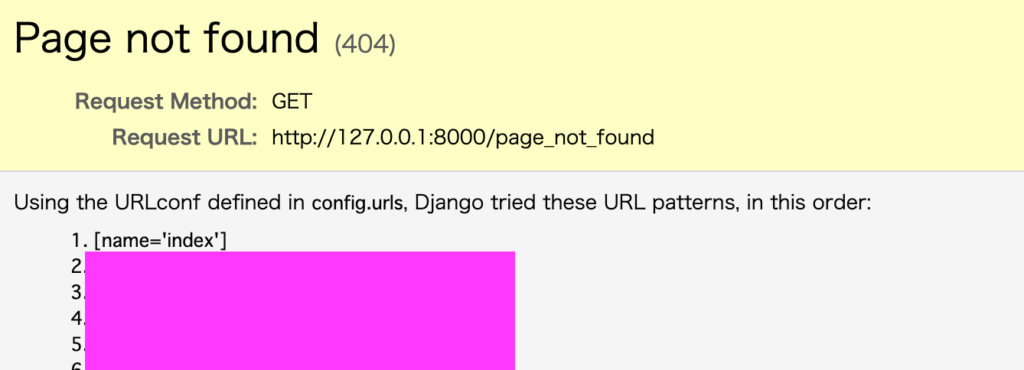
何もカスタマイズしていない、実際の存在しないページにアクセスするとどうなるのでしょうか?
適当な存在しないページにアクセスしてみます。

だせえええええ!!
しかもトップページ(index)で存在しないURLを検索すると、djangoが内部で存在する全てのURLを参照しに行くので、トレース結果が全て表示されてしまい、本来は見せたくないURLも見せてしまいセキュリティ上もよろしくありません。
他企業の404ページ
ちなみに他のサイトはどんな感じで表示させているのでしょうか?
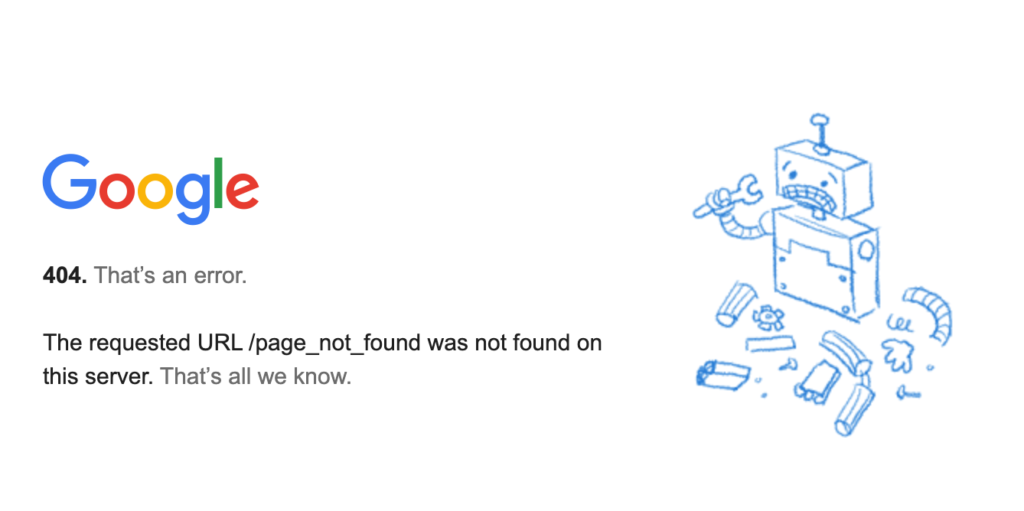
試しにGoogleの404ページにアクセスしてみます。
こちらから確認できます。

アイコンもあって極力シンプルでユーザーがストレスを感じない仕様になっています。
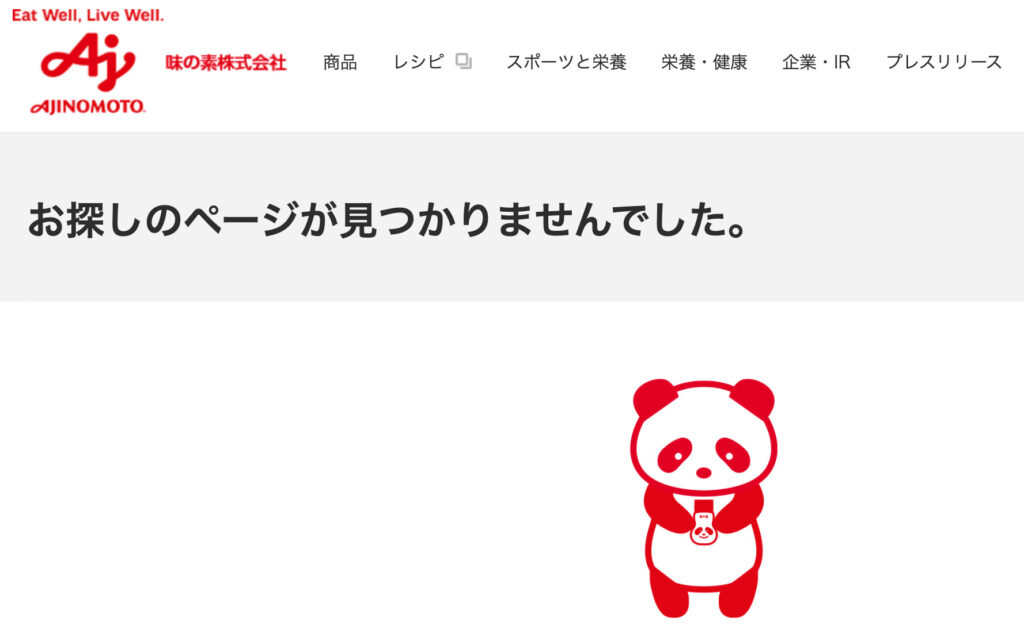
味の素株式会社
有名企業だと企業ロゴやイメージキャラクターを使用することをもあります。
こちらから確認できます。

Djangoのデフォルトに頼るのもいいですが、本来的には作成したwebサイトの雰囲気を踏襲した404ページを作成するべきです。
404ページ作成手順
それでは404ページを自作でカスタマイズするにあたって必要な設定を説明していきます。
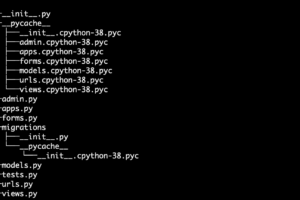
templatesディレクトリの作成
先ずは、templatesディレクトリを作成します。
|
1 2 |
├── manage.py └── templates |
templatesディレクトリは、djangoプロジェクトのmanage.pyと同じディレクトリに作成をします。
templatesディレクトリ直下に404.htmlファイルを作成する
templatesディレクトリが作成できたら、その直下に404.htmlファイルを作成します。
作成できれば以下のようになるかと思います。
|
1 2 3 |
├── manage.py └── templates └─── 404.html |
404.htmlページにはこんな感じでコードを書いておきましょう。
404.html
|
1 2 3 4 5 |
<div class="error_content"> <h1>Page not found(404)</h1> <p>The requested URL /page_not_found was not found on this server. </p> <p><a href="/">トップページに戻る</a></p> </div> |
DebugをFalseにする
初期状態ではsettings.pyのDEBUGはTrueのままなのですが、発動するためにはFalseに設定する必要があります。
(※開発用だと、エラーが排出された時にエラーに係る関連項目がまとめて排出されるので、開発時はTrueで本番時はFalseと使い分けることが必要です。)
settings.py
|
1 |
DEBUG = False |
settings.pyファイルを編集する
templatesディレクトリから404.htmlまでの導線を設定する必要があります。
それはdjangoのsettings.pyから編集できます。
settings.py中のTEMPLATESの’DIRS’の箇所を書き換えます。
初期状態は以下のようになっています。
|
1 |
'DIRS': [], |
以下に書き換えます。
|
1 |
'DIRS': [os.path.join(BASE_DIR, 'templates')], |
全体像としては以下のようになります。
settings.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
- - - TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] - - - |
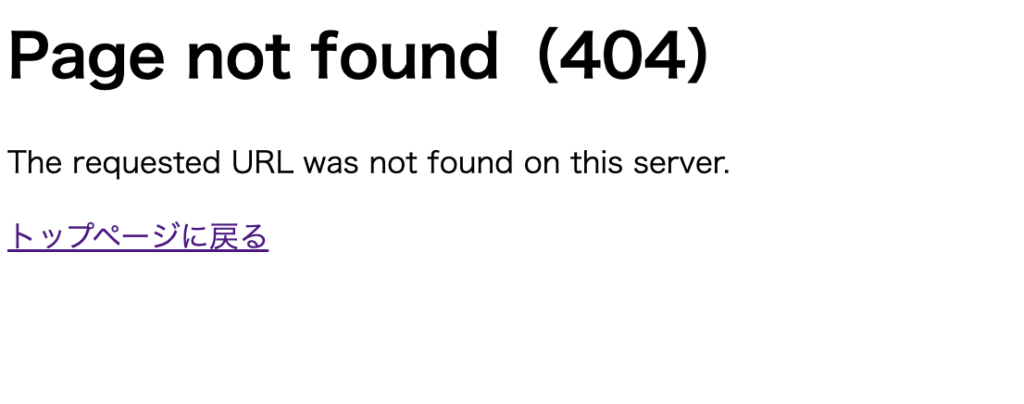
以上の設定が済んだら、早速無効ページにアクセスしてみます。
http://127.0.0.1:8000/page_not_found とか適当なURLにアクセスしてみます。

以上。
その他
404.htmlと同じ要領で403.htmlや500.htmlも作成することができます。
是非試してみてください。
最後に
いかがでしたでしょうか。
以上が、「【Django】404ページを自作でカスタマイズする」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する
2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す