djangoのadmin管理サイトは非常に使いづらくはないでしょうか?
多くの人が、admin.pyをデフォルトのままで使わないか必要最低限のカスタムだけしてそのまま放置でしょう。
使い方によっては管理サイトは効率的な開発を進められることができます。
本日はそんなdjangoのadmin管理サイトをカスタムして、主に管理サイトの入力フォームを使い易くするための紹介記事になります。
コンテンツ
環境
・OS:Mac BigSur
・Python:3.8
・Django:3.2
ある程度、管理サイト、admin.pyのことを理解している、もしくは存在を知っているという前提で進めます。
djangoのadminサイトについて(公式)。
現状の問題点
おそらく多くの人がadmin.pyはデフォルトのままか、開発で最低限のことしか書いていないのではないでしょうか?
こんな感じに。
admin.py
|
1 2 3 4 5 |
from django.contrib import admin from corporate.models import UserProfile admin.site.register(UserProfile) |
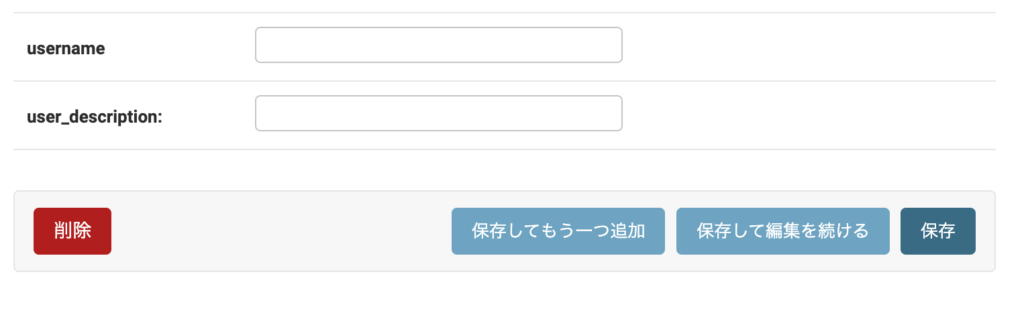
そして未設定の状態だとどんな感じかというと、以下のように1行のテキストボックスしかない状態で入力を求められている状態になります。
ちなみに今回は、プロフィール入力ページということを想定して、username,user_descriptionというフィールドを用意しました。

一言で、めちゃくちゃ味気ないです!!
そして困ったことに、inputタグ内で改行もできないですし全体を見通すこともできません。
とてもじゃありませんが、こんなform欄でobjectを何かpostしようとは思わないわけです。
今回はこれを使い勝手をいいようにしたいのです。
forms.pyに定義する
まず既にmodelsにはUserProfileというtableを定義済みということで進めていきます。
adminのforms.pyに管理画面で使用する専用のformクラスを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
from django import forms from .models import UserProfile class UserProfileAdminForm(forms.ModelForm): """Django 管理サイト専用のフォーム """ class Meta: model = UserProfile fields = [ 'username', 'user_description', ] username = forms.CharField( required=True, max_length=50, widget=forms.TextInput( attrs={ 'placeholder': '50文字以内で入力してください。', } ) ) user_description = forms.CharField( required=True, max_length=255, widget=forms.Textarea( attrs={ 'placeholder': '内容を255文字以内で入力してください。', } ) ) |
admin.pyに定義する
作成したformsの内容をadminにも反映させる必要があります。
admin.py
|
1 2 3 4 5 6 7 8 9 10 11 12 |
from django.contrib import admin from .models import UserProfile from .forms import UserProfileAdminForm class UserProfileAdmin(admin.ModelAdmin): """ 管理サイトでUserProfileを扱う """ form = UserProfileAdminForm admin.site.register(UserProfile, UserProfileAdmin) |
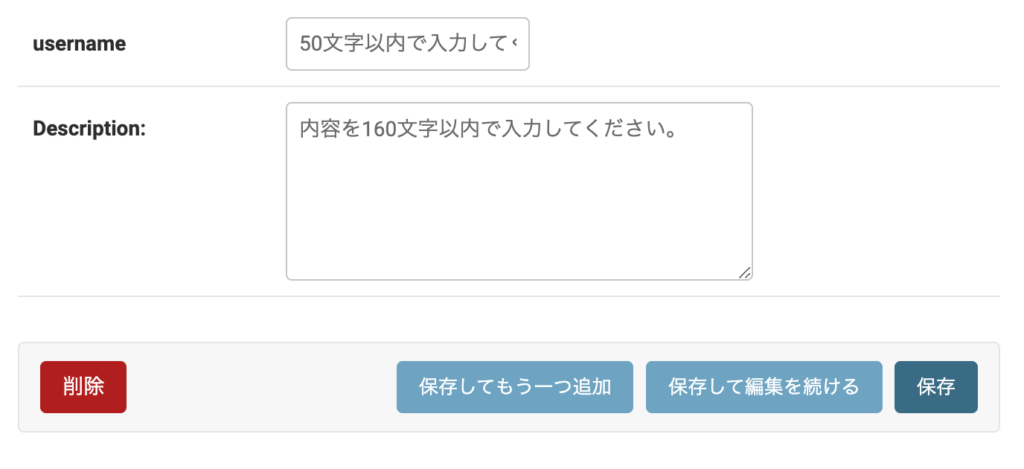
管理サイトで確認をする
user_descriptionはtextareaを設定したので見通しが広くなったかと思います。

ここまで理解できれば、forms.pyのUserProfileAdminFormの各fieldにあなたが定義したい内容を加えていけば理想的なformを管理サイトで実現することができます。
以上。
参考
https://docs.djangoproject.com/ja/3.2/intro/tutorial07/
最後に
いかがでしたでしょうか。
以上が、「【Django】管理サイトでforms.pyをカスタムして使用する」の紹介記事になります。
プログラミング学習を効率良く進めるには…
私ヒロヤンがプログラミングを始めた頃は以下のような感じでした。
何から手をつけていいのか、わからない。
プログラミングを始めてみたけど、エラーが解決できない。
そしてネットで調べていくうちに膨大な時間が過ぎていきました。
私ヒロヤンの実体験より、プログラミングを効率的に学ぶために大切なことは以下のことだと考えています。
1. いつまでもダラダラとやらないで、目標を決定して短期集中する2. マンツーマンで、わからない箇所は直ぐに質問をして即レスをもらう
.proでは私ヒロヤンが学習してきたプログラミング経験0からのpython/django、その他webサイト・サービス開発のコースが用意されています。
カウンセリング自体は無料なので話を聞いてみるだけでもいかがでしょうか?
また以下のリンク先ではdjangoを教えてくれるスクールをまとめ紹介しています。












コメントを残す