djangoのフォームをいざ作ってみましたが、初期状態だと何か味気ないですよね。そんな時は、classを命名して自分なりに見えやすいものにアレンジしてみましょう。
しかしながらformにはどうやってclassを命名したら良いんだ?って疑問を解決するのが今回の記事になります。
コンテンツ
動作環境
・django 2.1
・python3.8
初期状態のフォームのコード
とりあえず書いてみないことには始まりません。
早速コードを書いてみます。
ログインフォームという設定で書いてみます。
views.py
|
1 2 3 4 5 |
from .forms import LoginForm def index(request): form = LoginForm() return render(request, 'index.html', {'form':form}) |
index.html
|
1 2 3 4 5 6 7 |
<form action="" method="POST"> <ul> <li>Username: </li><div>{{ form.username }}</div> <li>Password: </li><div>{{ form.password }}</div> <button type="submit">Login</button> </ul> </form> |
そしてシンプルにformを書いてみます。
|
1 2 3 4 5 6 7 8 9 |
from django import forms class LoginForm(forms.Form): username = forms.CharField(required=True, max_length=255,) password = forms.CharField(required=True, max_length=255, ) |
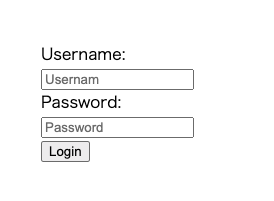
そしてこの状態でブラウザに表示されるのはこのような状態になります。


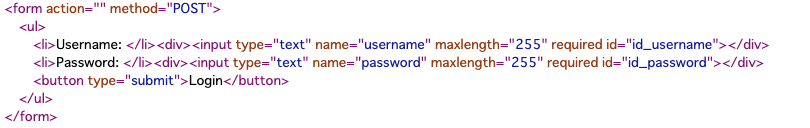
この状態を実際にブラウザのdevツールで確認して見たのが下の画像です。

{{ form.username }}はブラウザではこのような中身で表示されていることがわかります。
そして今回行いたいこととしては、このinputタグにclassをつけてより、UI的に優れた見た目にすることでしたね。
それでは次で説明します。
フォームにクラスを付ける方法
djangoのフォームを使用するからにはformで設置したいもの。
コードがこれになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
class LoginForm(forms.Form): username = forms.CharField( required=True, max_length=255, widget=forms.TextInput( attrs={ 'placeholder': 'Username', 'class': 'input-field', } )) password = forms.CharField( required=True, max_length=255, widget=forms.PasswordInput( attrs={ 'placeholder': 'Password', 'class': 'input-field', } )) |
注視すべき点として、widget.attrsの引数を用いてclassを命名しcssクラスを適用することができます。
attrsのキーの’class’がまさに、classを意味し、バリューでの’input-field’がクラス名ということになります。
ちなみに同様に’placeholder’: ‘Password’に関してもinputタグのplaeholder属性を表し、タグの背景にうっすらとUsernameとPasswordが確認でき入力項目がわかり易く表示されます。

CSSをアレンジしてみる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.input-field{ background: #fddada; padding: 7px 7px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; width: 180px; } .input-field:hover{ background: #fff; } |
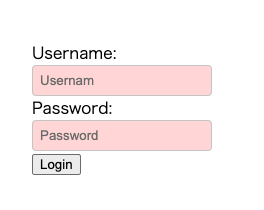
これでモダンな感じに仕上がりました。

まとめ
formのwidgetに、
attrs={‘class’:’input-field’}
と記入するだけでした。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
今回10人中9人が挫折すると言われるプログラミングを、半年間もの間頑張れ、結果、今はPythonエンジニアとして働く事ができているのも、プログラミングスクールを利用して自ら目標を設定して講師の言う通りにひたすら打ち込んだまでです。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
結局一人だとどうしてもだらけてしまいます。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考えました。
無料カウンセリングで、あなたの悩みを相談してみてはいかがでしょうか?
上記リンク先から無料相談ができます。













