vscode(VisualStudioCode)にpipenvの環境を構築済みで、pipenvにpylintをインストールし、vscode上でpylintのコードチェッカーを導入する方法を紹介します。
また過去記事にてvscodeにpipenv環境を構築する記事を紹介しています。
コンテンツ
構築環境
・MacOS BigSur 11.0.1
・Version: 1.51.1
・pipenvを理解している
・pipenvで環境構築済み
VSCodeにPython(拡張機能)のインストールをする

VSCodeを拡張するためにはインストールしたVSCodeにブラウズできる無料のPythonツールをマーケットプレイスからインストールする必要があります。
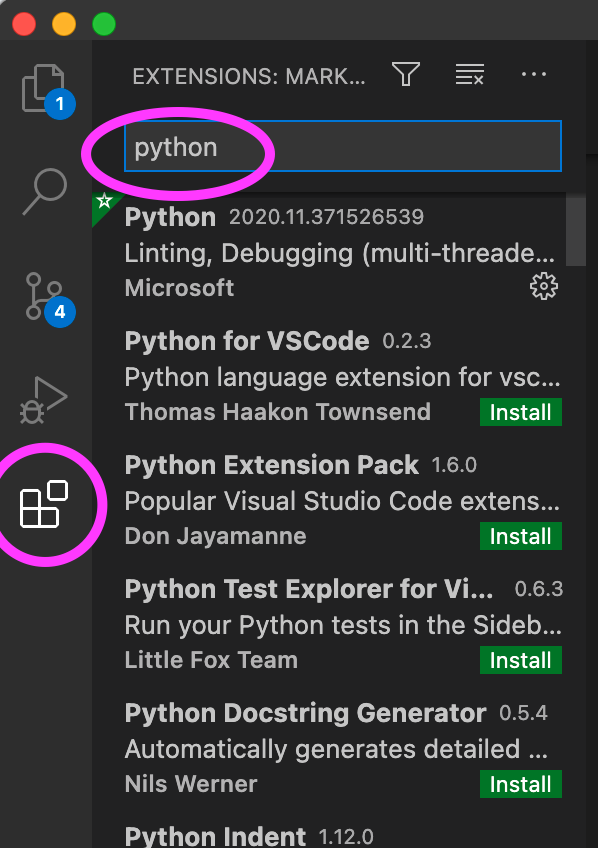
下記の通り左のテトリスみたいなブロックを選択し、選択項目にpythonと入力します。

一番上に出てきた「Python」をクリックし、インストールを実行します。

仕組みを理解するためにPythonを触る
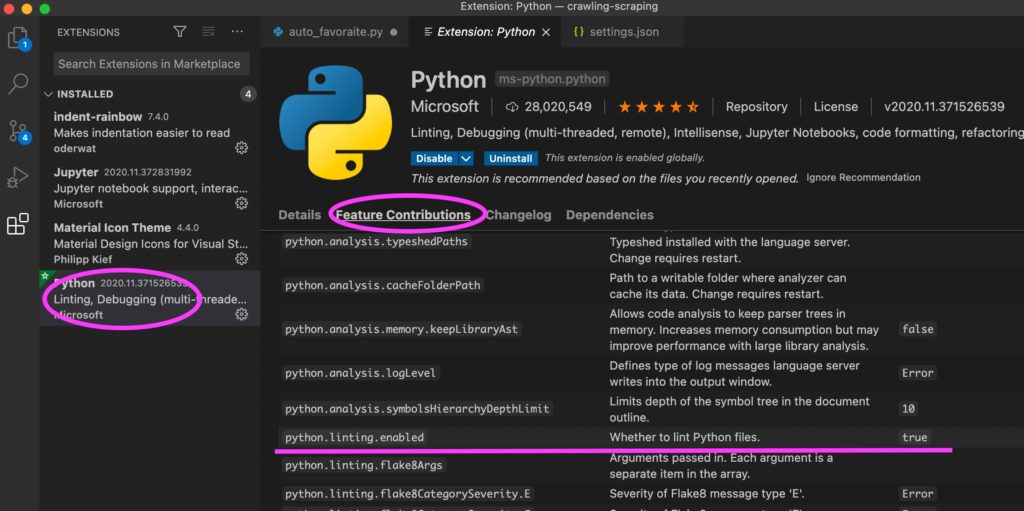
インストールしたPythonをクリックし、更にFeature Contributionsをクリックします。
こちらは実際にこれからVSCodeで設定するsettings.jsonに書き込める内容一覧になります。
中断やや上部に、python.linting.enabled というのが確認できます。

setting.jsonに記入する
今回設定するsetting.jsonのファイルへ向かいます。
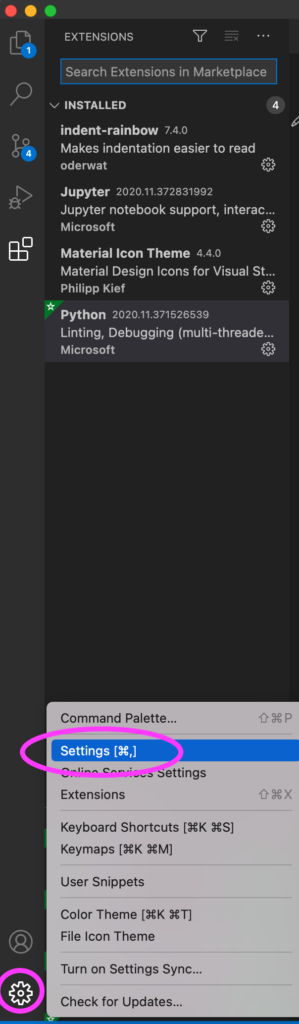
アイコンの左下の歯車マークをクリックし、settingsをクリックします。

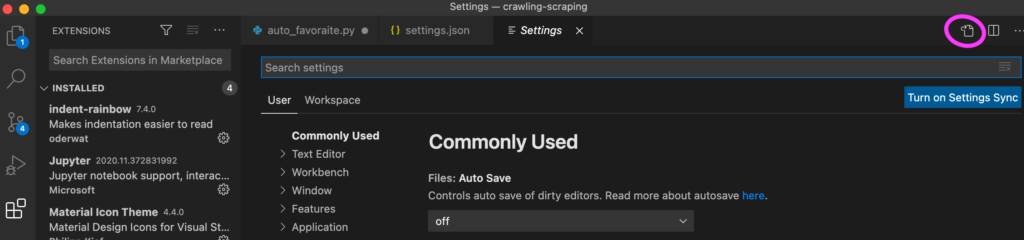
下記の画面の通り、右上の丸ピンクのファイルのアイコンをクリックします。

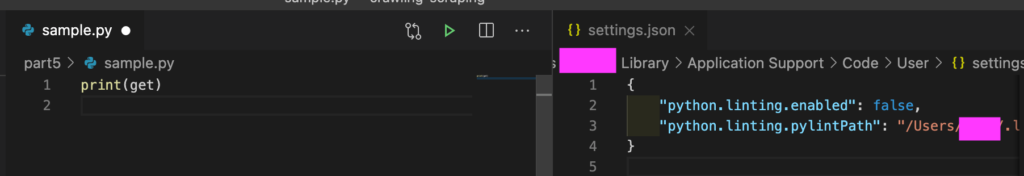
settings.jsonというファイルがエディタ上で開かれていれば大丈夫です。

最初は何も記入がされていませんが、これから下記の通りに記入をします。
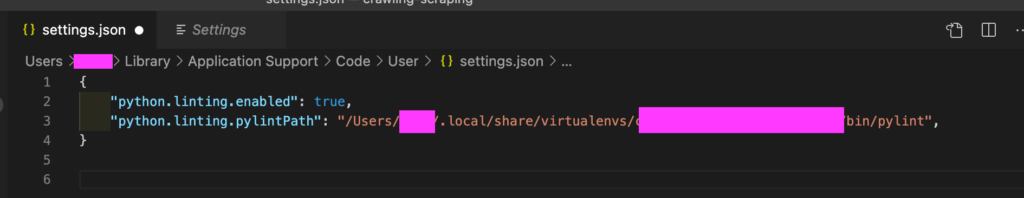
settings.json

|
1 2 3 4 5 |
{ "python.linting.enabled": true, "python.linting.pylintPath": "/Users/<username>/.local/share/virtualenvs/<pipenvで作成された空間>/bin/pylint", } |
ちなみにpython.linting.pylintPathへのpathを通すためのpipenvの仮想環境上のpylintのpathは次のコマンドで場所を確認できます。
|
1 2 |
% which pylint /Users/<username>/.local/share/virtualenvs/<pipenvで作成された空間>/bin/pylint |
実際に動いているか確認
まずはわざと間違えているpythonのコードを書きます。
sample.py

これはそもそも、getを何も定義していないのにprintしようとしているので本来ならエラーが出るはずです。
正しくはprint(“get”)です。
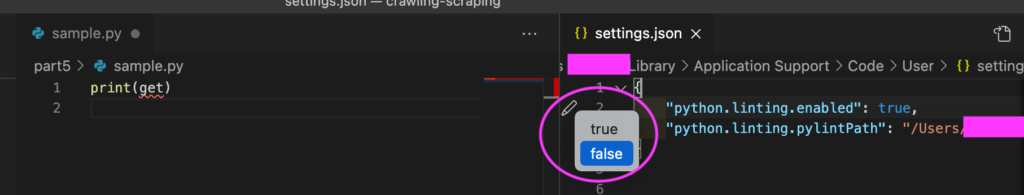
それではsettings.jsonを修正します。
下記の通り近くにマウスを近づけるとペンマークが現れますので、こちらでtrue or false で切り替えができます。
今回はsettings.jsonで書いたコードがきちんと動いてほしいのでtrueに設定します。

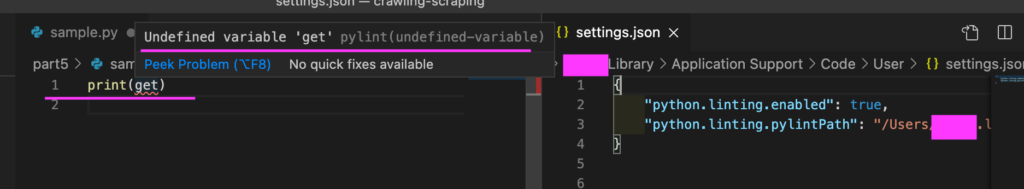
trueの設定が完了しpathも間違いなければ、pylintのコードチェッカーがきちんと作動し、pylintの警告が出ていることがわかりますね!!

以上が、「【Python】VSCodeの環境でpipenvのpylintを参照させる」の紹介記事になります。
スクールを利用して本格的に学ぶ
いかがでしたでしょうか?
10人中9人が挫折すると言われるプログラミングを、ヒロヤンも実はプログラミングスクールで学習をしてきたからで、結果、今はPythonエンジニアとして働いています。
挫折率が高いプログラミングこそお金を払ってメンターを付けて、道を見失わないように環境を構築する必要があるのではないでしょうか。
これはダイエットで自分一人では痩せられないけど、トレーナーを付けて否が応でもせざるを得ない環境を作ると一緒ですね。
ヒロヤンもプログラミング勉強開始直後はあれこれ悩みましたが、悩むよりも手っ取り早くスクールに登録した方が最短ルートで勉強できるのではないかと考え、結果挫折せずに今に至っています。
今なら無料でキャリアカウンセリングを行っているCodeCamp(コードキャンプ)のようなプログラミングスクールもありますのでこれを機会に是非カウンセリングだけでも受けてみてはいかがでしょうか?
上記リンク先から無料相談ができます。
またこちら(↓)ではPython専用のプログラミングスクールをまとめ紹介しています。












コメントを残す